自分の見出しのスタイルをコピーする方法
こんにちは、鬱太郎です。この前投稿したはてなブログをカスタマイズ第1回という記事で見出し部分について勘違いしていました。ユーザーは見出し4~6をユーザーは使うぞ!と言ってましたが、見出し3~5を使うんですね…
しかし、私のブログはもうすでに見出し4~6を使ってしまいましたし、今までの記事を編集するのも億劫です。
そこで自分のブログの見出しのデザインをずらすことで、ごまかそうと思います。
今日は自分の見出しのスタイルをコピーする方法をまとめてみました。

そう、気づいちゃいましたか!手抜き回です
構想
自分で今使われている見出しのスタイルをレベルごとに一つずらします。詳しく言うと、
- h4にh3のデザインを上書き
- h5にh4のデザインを上書き
- h6にh5のデザインを上書き
しようということです。それではやっていきましょう!
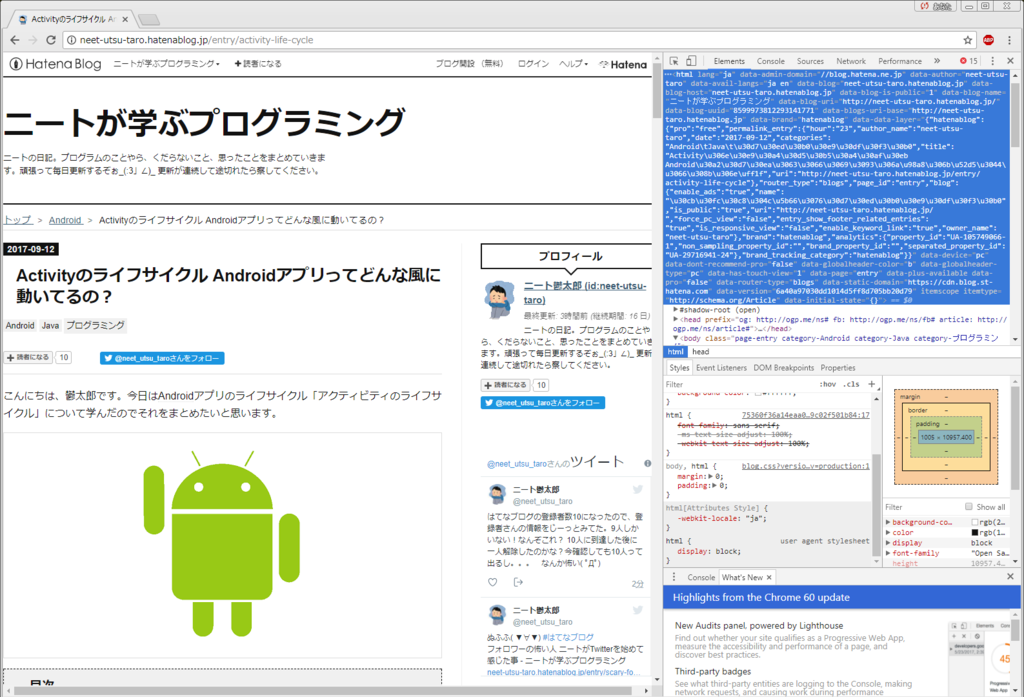
Chromeのデベロッパーツールを使いCSSを見つけ出す。
自分で選んだテーマがCSSにどういった変化を与えているのかをユーザーは確認できません1。しかし、ブラウザのデベロッパーツールを使うことで事細かに確認できます。
今日はChromeのデベロッパーツールを使って説明してますね。
Chromeのデベロッパーツールを起動
右上の縦三つのちょんちょんちょん「GoogleChromeの設定」から
「その他のツール」->「デベロッパーツール」で起動できます。
対応する記事(見出し)を見つける
デベロッパーツールを開いたらElementsの項目のHTMLソースコードから対応する記事を見つけましょう。
「entry-inner」等で検索するとよいでしょう。
記事を見つけ、HTMLコードにカーソルを合わしていくと、通常の画面の対応している箇所がハイライトで表示されます。これを頼りに対応する見出しを探し出しましょう。
対応する見出しを見つけたら、HTMLコードをクリックしましょう。するとその見出しに関するCSSが表示されます。
その中から見出し部分(ここではh4)のCSSをメモ帳等にコピペしておきます。
上記図の○の部分はh4のみの要素です。△の部分にもh4の要素がありますが、すべての見出しに共通した要素なのでここでは省きます。二つの○の要素のうち上の要素がテーマからなる要素なので、それをコピペします。
.entry-content h4 { font-size: 135%; padding-left: 10px; border-left: 6px solid #111; border-bottom: 2px solid #111; }
同様にh3、h5のCSSを抜き出しましょう。
.entry-content h3 { position: relative; font-size: 145%; padding: 6px 10px; color: #111; background-color: #eee; border-left: 12px solid #111; } .entry-content h3:before { content: " "; position: absolute; top: 100%; left: 28px; width: 0; height: 0; border-width: 12px; border-style: solid; border-color: transparent; border-top-color: #eee; }
.entry-content h5 { font-size: 120%; padding-left: 6px; border-left: 4px solid #111; }
後はこのCSSのh3,4,5の数字部分を4,5,6にしてデザインCSSに貼り付けるだけです。
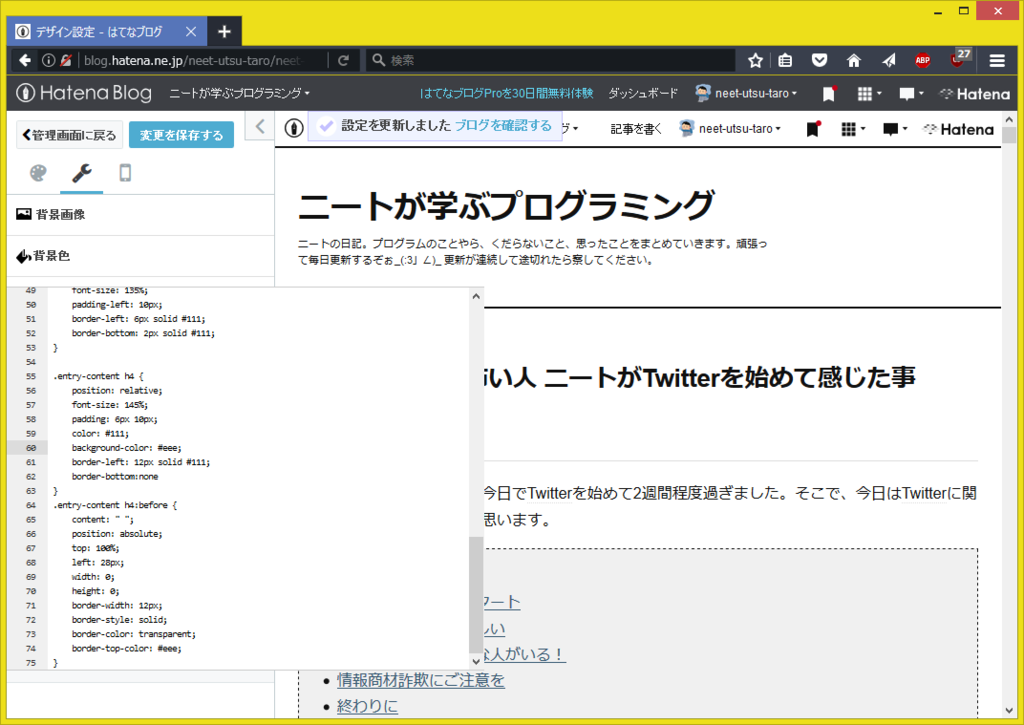
デザインCSSに登録
「デザイン」->「カスタマイズ」->「デザインCSS」に先ほど入手した見出しCSSを番号をずらして記入します。このとき、もとのスタイルに新しいスタイルを上書きするわけです。元のスタイルの要素を上書きできない場合は、要素:noneで上書きしておきましょう。
.entry-content h6 { font-size: 120%; padding-left: 6px; border-left: 4px solid #111; } .entry-content h5 { font-size: 135%; padding-left: 10px; border-left: 6px solid #111; border-bottom: 2px solid #111; } .entry-content h4 { position: relative; font-size: 145%; padding: 6px 10px; color: #111; background-color: #eee; border-left: 12px solid #111; border-bottom:none } .entry-content h4:before { content: " "; position: absolute; top: 100%; left: 28px; width: 0; height: 0; border-width: 12px; border-style: solid; border-color: transparent; border-top-color: #eee; }
ずらした見出し番号の差異として、border-bottom:noneを追加しました。これを追加しないと、h3のスタイルを表示しているつもりなのに、元からあるh4のスタイル「下線」が追加されてしまいます。
これを入力します。
確認
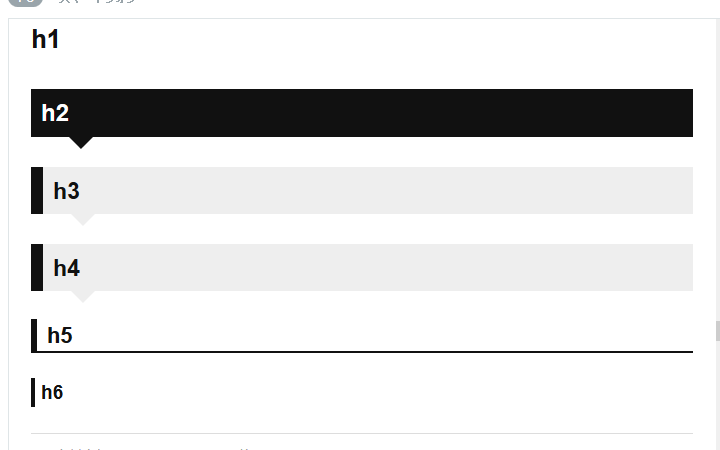
見出しを並べてみて記事のプレビューから、確認してみましょう。

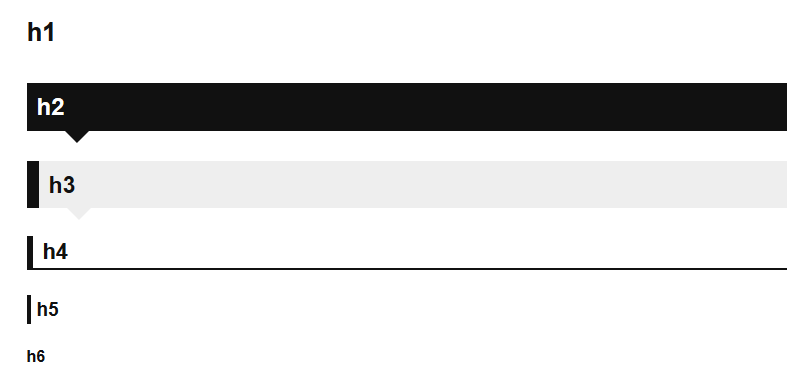
変更前は
変更前のh3のテーマがh4に、変更前のh4のテーマがh5に、変更前のh5のテーマがh6に
見事にずれてますね。成功!
終わりに
この方法を応用すれば、h1、h2のスタイルもh3やh4にコピーすることができます。せっかく見事なテーマを作ってくださったのに、ブログのデフォルトではh3~h5しか使われないのはとても悲しいです。皆さんもお気に入りのテーマの見出しを見比べてみて、ずらしてみるのもいいかと思います。
CSSをコピーするときは全角スペースやコメントアウトに気を付けましょう。私はそれでしばらくにらめっこしてました。 ここまでご覧いただき、ありがとうございます。
またね(‘ω’)ノ
-
下書き完成後に知りました。「デザイン」→「カスタマイズ」→「デザインCSS」の中にあるURL
http://hatenablog.com/theme/○○○.cssをブラウザで確認すれば見れます。↩