画面上に常に画像を表示させる方法
こんにちは鬱太郎です。昨日書いた記事
で画面の左上や左下に画像を常時表示させてみました。その方法があまりにも簡単だったため、記事にしてご紹介したいと思います。
スマホなど画面が小さい方は申し訳ありません。画面がうるさいですが、少し許してください...お願いします!
画面上に何かを常時表示させる
画面上に何かを常時表示させる場合はJavaScriptなどのプログラム技術は一切いりません。多少のHTMLコードをかける知識(コピペ等で十分)があれば大丈夫です!
基本はこれposition:fixedを使用していきます。
<div sylte="position:fixed; 位置指定"> </div>
です。これで常時表示させたい要素を囲むだけでOKです!
位置指定には
- top
- bottom
- left
- right
という上下左右から何ピクセルという指定方法があります。
実装例
画面左上に画像を常時表示させる
HTMLコードの場合(そのまま記法など)はHTML閲覧ページから、画像を表示しているタグ<img>を見つけ、それをdivで囲みましょう。
<div style="position:fixed; top:50px; left:0px;"> <img class="hatena-fotolife" width="50px" title="f:id:neet-utsu-taro:20171031222939p:plain" src="https://cdn-ak.f.st-hatena.com/images/fotolife/n/neet-utsu-taro/20171031/20171031222939.png" alt="f:id:neet-utsu-taro:20171031222939p:plain" /> </div>
Markdown記法の場合は特に簡単で、はてな記法の画像表示部分を<div>で囲むだけです。
<div style="position:fixed; top:50px; left:0px;"> [f:id:neet-utsu-taro:20171031222939p:plain:w50] </div>

topやleft等を指定をしないと、親の位置を元に初期値が決まります。
左下に読者登録ボタンを常時表示する
勿論、画像の部分を他のものに変えることもできます。文章だったり、読者登録ボタンだったり...
という事で、読者登録ボタンを左下に常時表示させてみましょう。読者登録ボタンは設定->詳細設定ページからコピペできます。
<div style="position:fixed; bottom:0px; left:0px;"> <iframe src="https://blog.hatena.ne.jp/neet-utsu-taro/neet-utsu-taro.hatenablog.jp/subscribe/iframe" allowtransparency="true" frameborder="0" scrolling="no" width="150" height="28"></iframe> </div>
はい。左下に読者登録ボタンが見えているかと思います。
応用編
マウスオーバーした時のアクションを消したい
ブログのテーマ等の影響で、画像ファイル等にマウスカーソルを合わせた場合にいろいろなアニメーションが表示されることがあります。
それを消したい場合は、pointer-events: none;を追加しましょう。
<div style="position:fixed; top:120px; left:0px; pointer-events:none;"> <img class="hatena-fotolife" width="50px" title="f:id:neet-utsu-taro:20171031222939p:plain" src="https://cdn-ak.f.st-hatena.com/images/fotolife/n/neet-utsu-taro/20171031/20171031222939.png" alt="f:id:neet-utsu-taro:20171031222939p:plain" /> </div>

画面の左上の1番目が、何もしてないものです。2番目がpointer-events:none;を追加した画像です。マウスを使づけても影が表示されず、タイトル(ID)も表示されません。
完全に背景としたい場合はおすすめです。ただ、読者登録ボタンなどのクリックしてアクションをするものと組み合わせる場合はそちらのアクションも停止させる恐れがあるため、注意が必要です。
真ん中に表示させる
中央揃えで表示させたい場合はまず表示させたい要素のサイズを調べる必要があります。表示させたいもののサイズが分からない場合は難しいので今回は省きます。
今回表示させたいのは画像幅50pxのものです。
左右に対して中央に表示させたい場合は、left:50%; margin-left:-25pxという風にします。
<div style="position:fixed; bottom:0px; left:50%; margin-left:-25px; pointer-events:none;"> <img class="hatena-fotolife" width="50px" title="f:id:neet-utsu-taro:20171031222939p:plain" src="https://cdn-ak.f.st-hatena.com/images/fotolife/n/neet-utsu-taro/20171031/20171031222939.png" alt="f:id:neet-utsu-taro:20171031222939p:plain" /> </div>

margin-left: -○
○は幅/2ですね。
上下に対して中央に表示させたい場合も同じです。高さが68pxのため、margin-top:-34px;にしています。
<div style="position:fixed; right:0px; top:50%; width:60px; margin-top:-34px;"> <p style="font-size:10px;">いつも見ていただき、ありがとうございます!</p> </div>
こんな感じですね。
いつも見ていただき、ありがとうございます!
要素のサイズを調べるには
要素のサイズといってもどんくらいの大きさかわからない!という方はブラウザのデベロッパーツールをお勧めします。
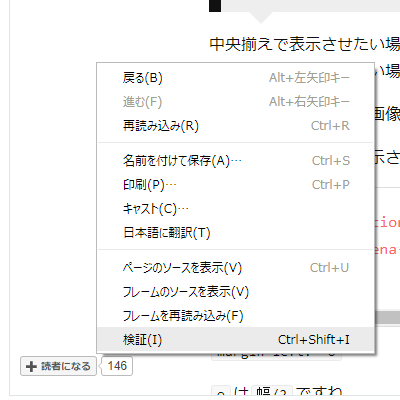
chromeの例:
調べたい要素を右クリックし、検証を選択します。

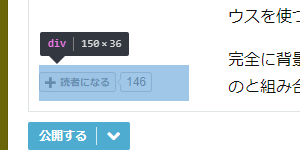
すると、下のように要素の範囲を色付けし、詳細な情報を見ることができます。

左下の読者登録ボタンのdivは幅150px高さ36pxですね。
動かないといった場合は
うまく表示されない場合は、
- HTMLのタグが完全に閉じられていない
styleやposition、fixed等のスペルミスstyle="..."が正しいが、style="...という風になっているstyleの記述を;区切りで行っていない
などが考えられます。
注意
この手法は、ウィンドウのサイズや見ているユーザーの機種に関係なく表示させるものです。例えばスマホなどの画面が小さいものでも左上や左下に表示させてしまいます。
そういった場合分けを考慮すると、CSSやJavaScript等で動的に場合分けする必要があります。
ただ、特に何も考えずに表示したい場合はこの手法でOKです。
終わりに
ここまで読んでくださってありがとうございます!
ハロウィンやクリスマスなどのイベントの記事にこういった飾りつけをしてみてはいかがでしょうか?
ぜひ試してみてくださいね!
またね('ω')ノ