Androidの簡単な電卓アプリを作ろう レイアウト編
こんにちは、鬱太郎です。今日は、念願のAndroidアプリの作成です。比較的、簡単そうな電卓アプリを(デザインだけ)作ってみましたのでそれをまとめたいと思います。四則演算だけ!マイナスも考慮しないよ!面倒だから!

- 過去の記事
- 解説動画
- どんなアプリを作るのかをイメージしよう
- 実際に作ってみよう
- XMLファイル
- apkファイル
- 動かしてみよう
- 終わりに
- 次回の記事
過去の記事
Android Studioをインストールしていない方はこちら neet-utsu-taro.hatenablog.jp
解説動画
鋭意製作中(´;ω;`) ごめんなさい!
どんなアプリを作るのかをイメージしよう
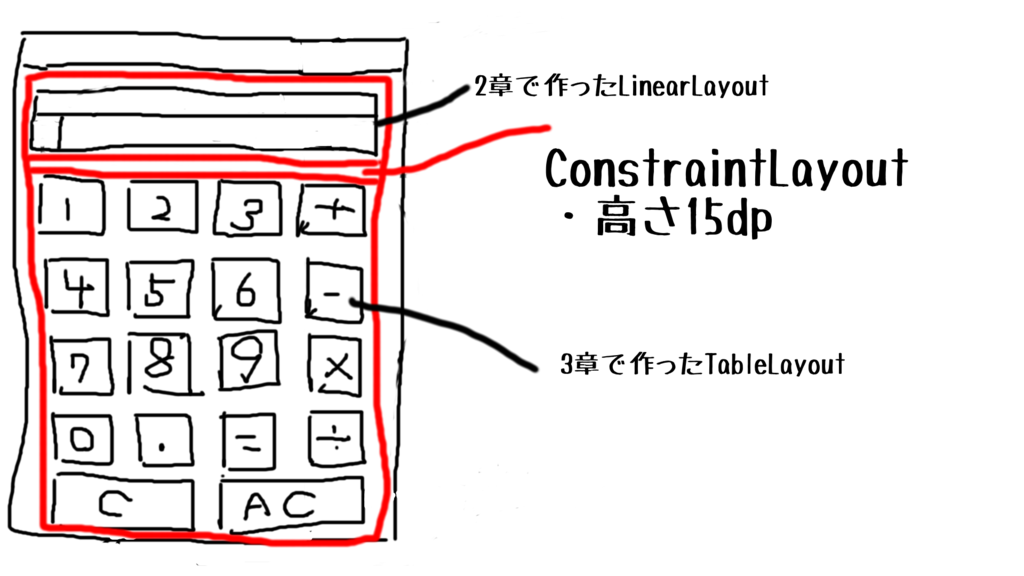
簡単な設計図を描いてみよう
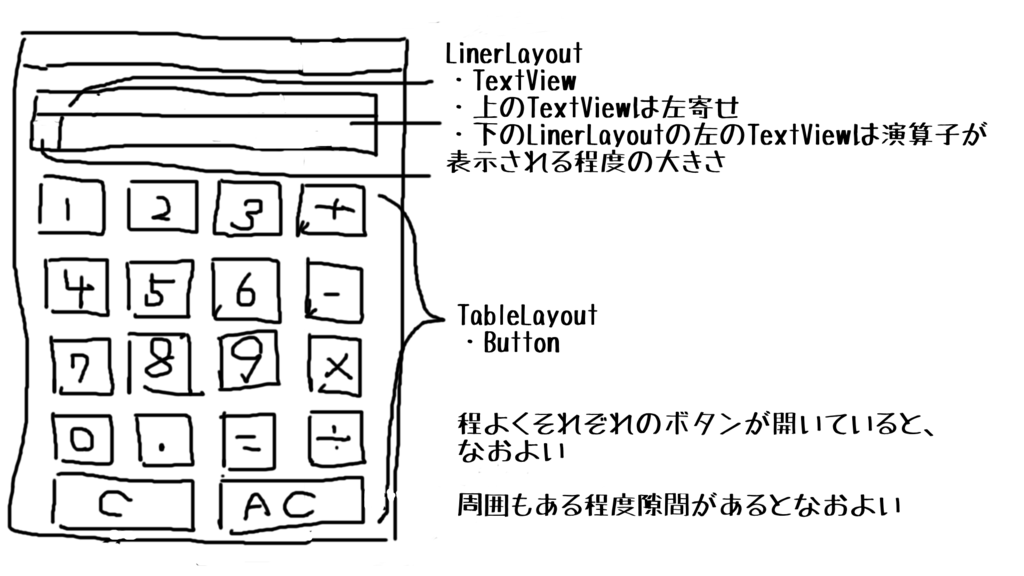
なんとなくでよいので簡単な設計図を書きました。下手でごめん!( ;∀;)
 見た目だけでなく、いろいろと制約も書いておきます。できるだけ機能を削ったデザインにしておきます。
見た目だけでなく、いろいろと制約も書いておきます。できるだけ機能を削ったデザインにしておきます。
フロント(デザイン)部分を抜き出してみよう
最初に作った設計図にデザインに特化した説明を書きたしました。

定義
下の様な計算を電卓アプリでしようとします。
a + b = c
その場合、ここの記事では
| 要素 | 名称 |
|---|---|
| a | 被演算子(左方) |
| b | 被演算子(右方) |
| c | 計算結果および被演算子(右方) |
| +,-,×,÷,= | 演算子 |
として扱います。
実際に作ってみよう
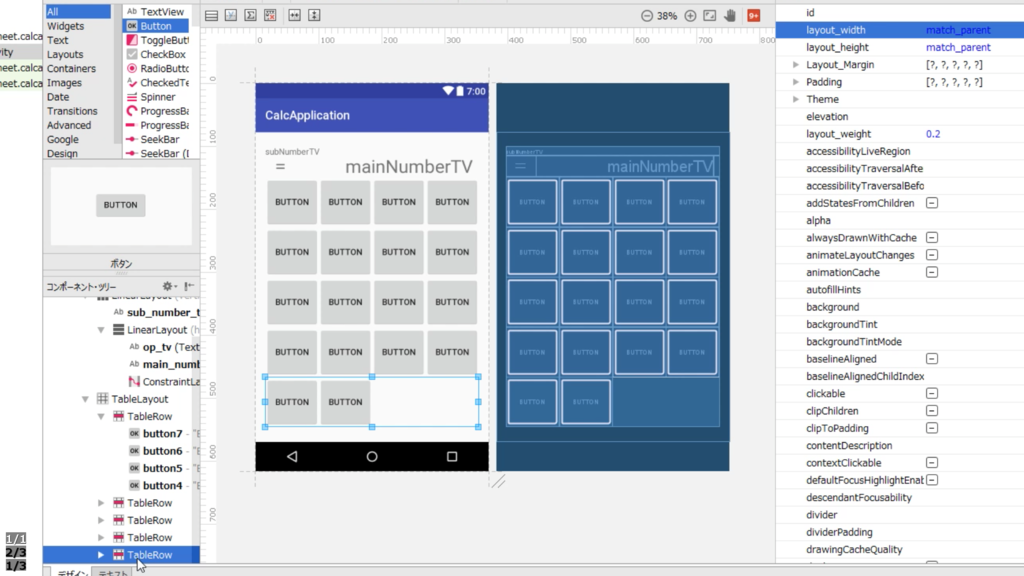
今回はGUI形式でレイアウトしていきます。よくわからない方はXMLファイルのところに設定ファイルがあるので参考にしてください。もしくは解説動画をご覧ください。
1.数値表示部分とボタン部分を分けるためのLinearLayoutを追加

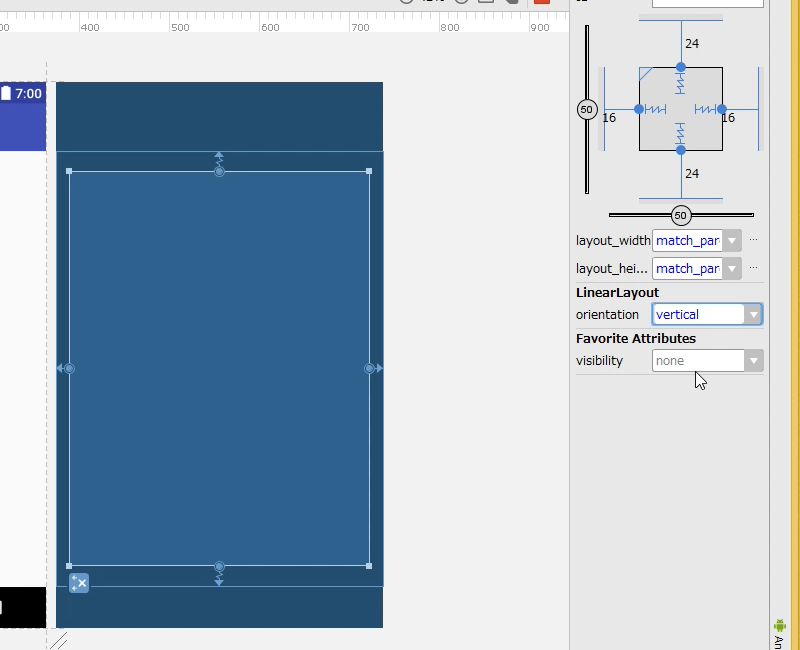
上の図のように数値表示部分とボタン部分を大きく分けるためにLinearLayout(vertical)を最初にあるConstraintLayoutの中に追加します。

LinearLayoutの各要素を下の表にまとめました。
| 変数名 | 値 |
|---|---|
| android:layout_width | match_parent(0dp) |
| android:layout_height | match_parent(0dp) |
| android:orientation | vertical |
| android:layout_marginEnd | 16dp |
| android:layout_marginLeft | 16dp |
| android:layout_marginRight | 16dp |
| android:layout_marginStart | 16dp |
| android:layout_marginTop | 24dp |
| android:weightSum | 1 |
| app:layout_constraintBottom_toBottomOf | parent |
| app:layout_constraintLeft_toLeftOf | parent |
| app:layout_constraintRight_toRightOf | parent |
| app:layout_constraintTop_toTopOf | parent |
外周から一定のサイズ隙間を作ります。下のgifのように操作しましょう(説明放棄・・・( ;∀;))。

同様に下、左右の隙間を作ります。もしくは、変数表を参考に数値を記入しましょう。下の図のようになったら完了です。

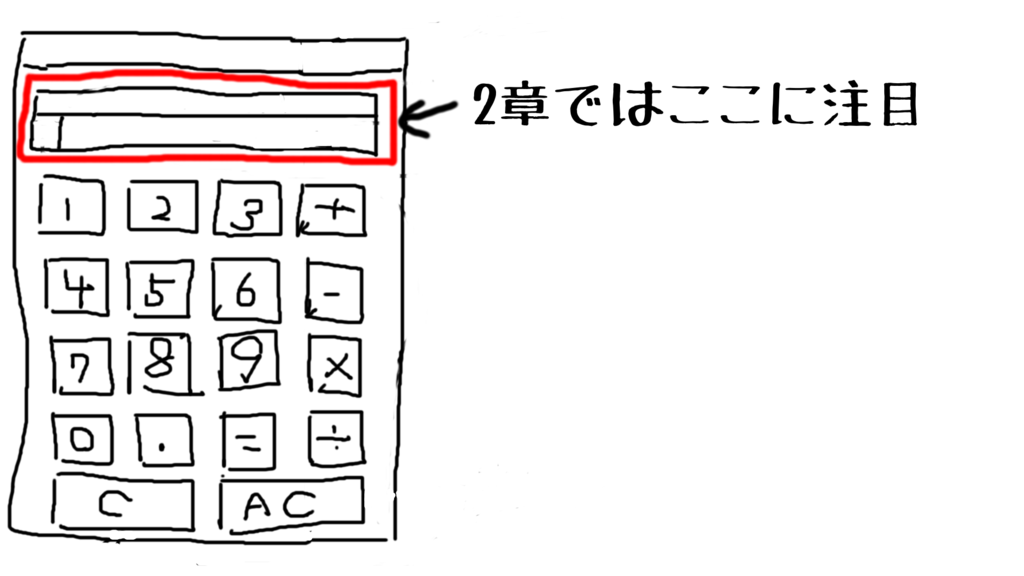
2.数値表示部分

2-1.上下のレイアウトを分けるためのLinearLayoutを追加
先ほど作ったLinerLayoutの中の一番上に数値表示部分を追加していきます。

LainearLayoutの要素を表にまとめました。
| 変数名 | 値 |
|---|---|
| android:layout_width | match_parent |
| android:layout_height | 50dp |
| android:orientation | vertical |
これらの値を入力したら完成です。

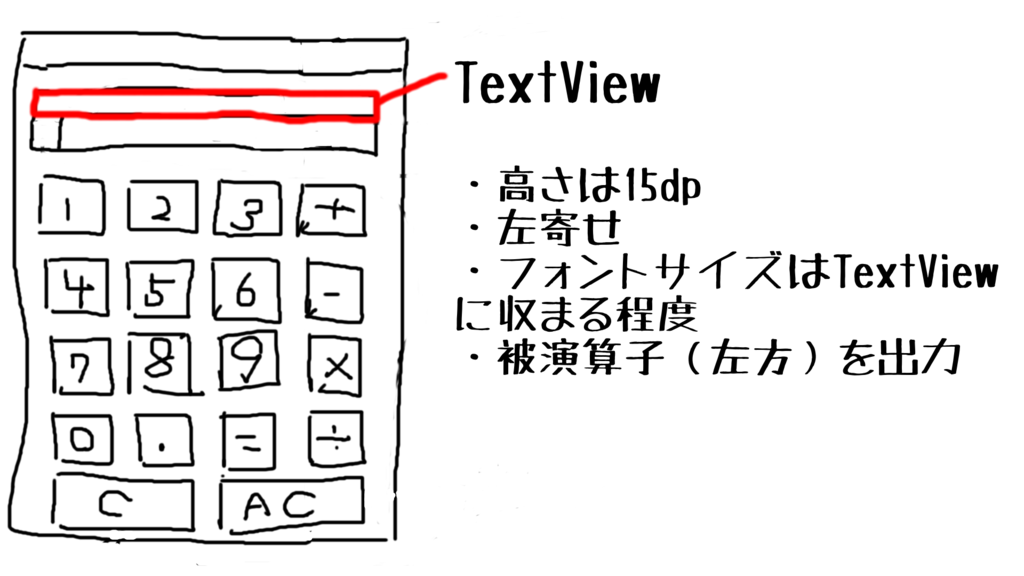
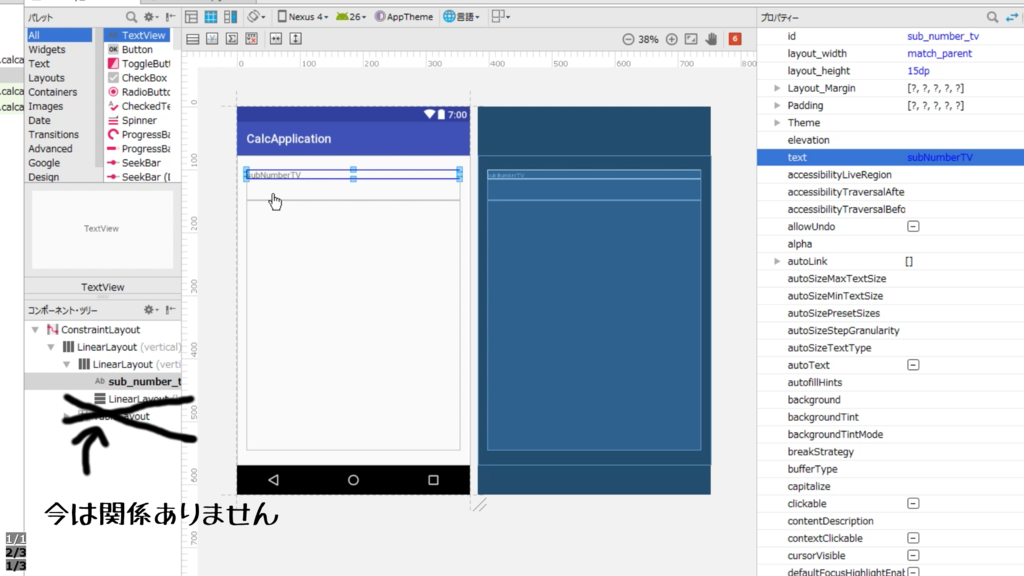
2-2.上の部分に被演算子(左方)を表示するTextViewを追加
先ほど作ったLinearLayoutの上部に高さ15dpのTextViewを追加します。

追加するTextViewの要素を表にまとめました。
| 変数名 | 値 |
|---|---|
| android:id | sub_number_tv |
| android:layout_width | match_parent |
| android:layout_height | 15dp |
| android:text | subNumberTV |
これらの値を入力しましょう。その結果が下のスクショです。

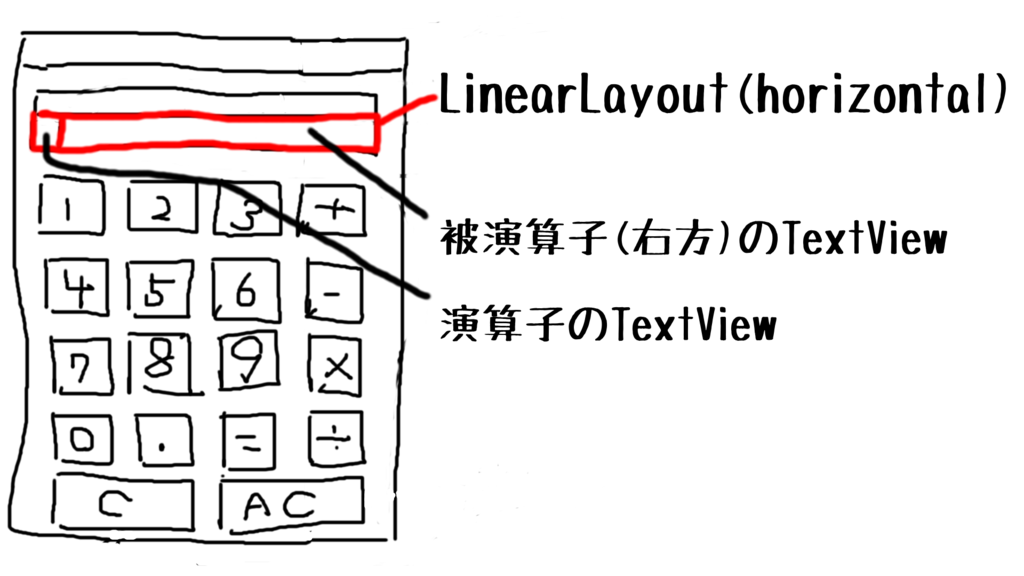
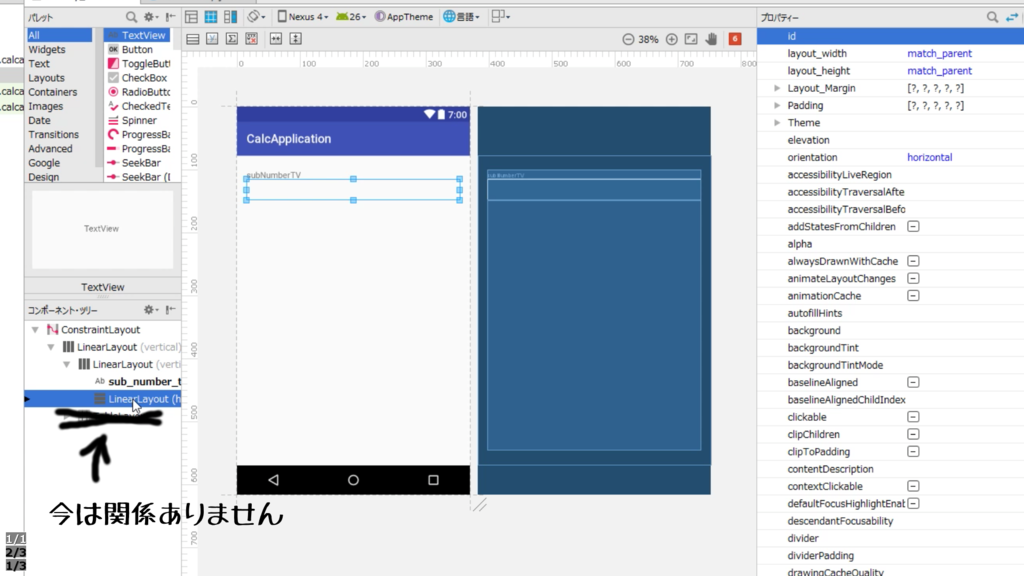
2-3.下の部分に演算子用と被演算子(右方)と分けるためのLinearLayoutを追加
先ほど追加したTextViewの下の部分にLinearLayoutを追加します。

LinearLayoutの要素を表にまとめました。
| 変数名 | 値 |
|---|---|
| android:layout_width | match_parent |
| android:layout_height | match_parent |
| android:orientation | horizontal |
この値を入力しましょう。

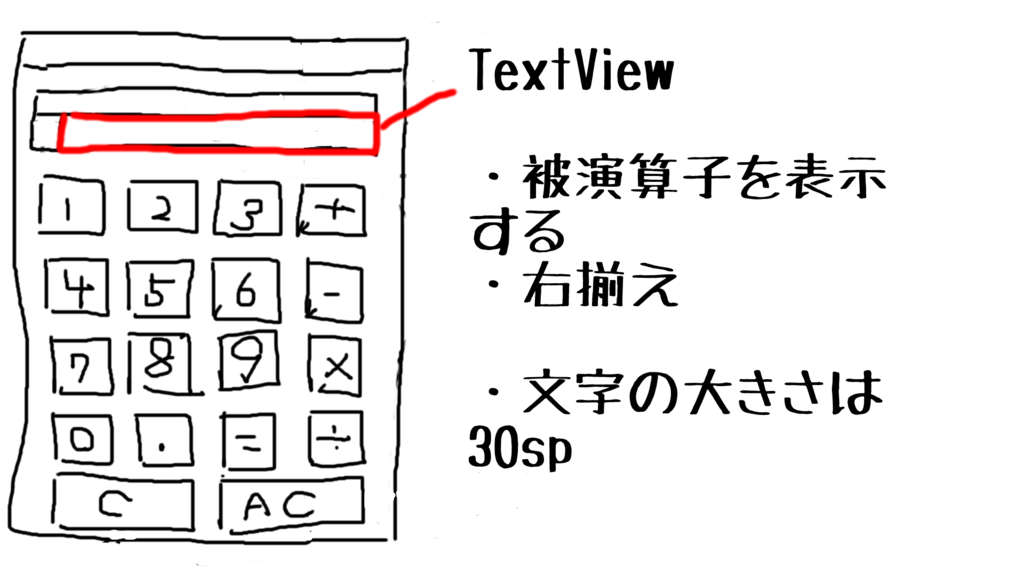
2-4.演算子用のTextViewを追加
先ほど追加したLinearLayoutの左側に演算子を表示するためのTextViewを追加します。

演算子は一文字なのでフォントサイズ大きめの30spで中央ぞろえにします。詳細を表にまとめました。
| 変数名 | 値 |
|---|---|
| android:id | op_tv |
| android:layout_width | 50dp |
| android:layout_height | match_parent |
| android:layout_weight | 0 |
| android:text | = |
| android:textAlignment | center |
| android:textSize | 30sp |
入力した結果がこちら

2-5.被演算子(右方)のTextViewを追加
今度は右側にTextViewを追加します。

右から文字が始まることに注意しましょう。
| 変数名 | 値 |
|---|---|
| android:id | main_number_tv |
| android:layout_width | match_parent |
| android:layout_height | match_parent |
| android:layout_weight | 1 |
| android:text | mainNumberTV |
| android:textAlignment | textEnd |
| android:textSize | 30sp |
入力結果はこちら

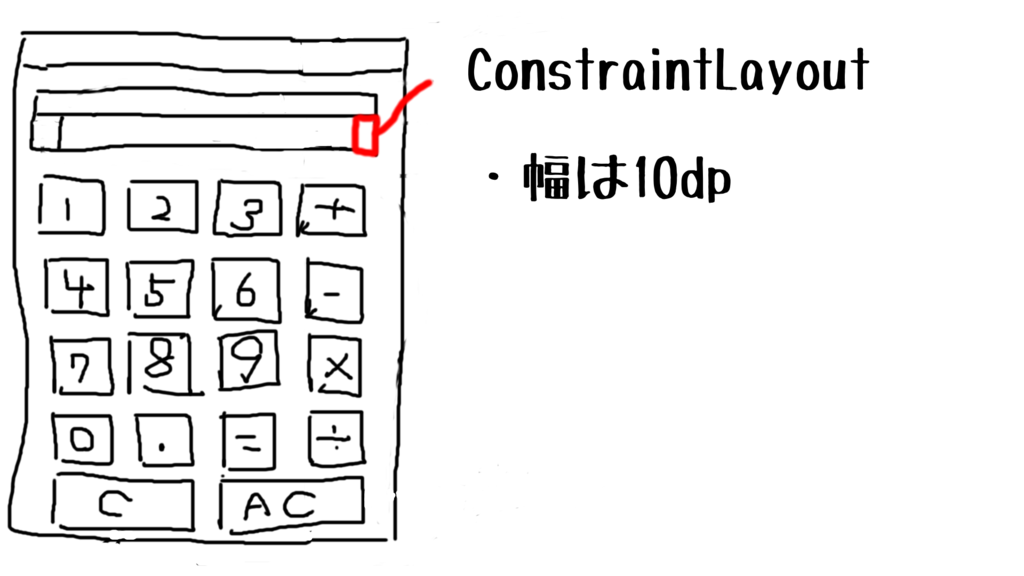
2-6.被演算子(右方)の右に詰め物を追加
実際にデザインを作ってみて、右揃えの際にもう少し余白が欲しいと思いました。そこで新しいレイアウトを追加して余白を作ろうと思います。TextViewのmarginやpaddingで事足りますね。勉強不足で申し訳ありません。

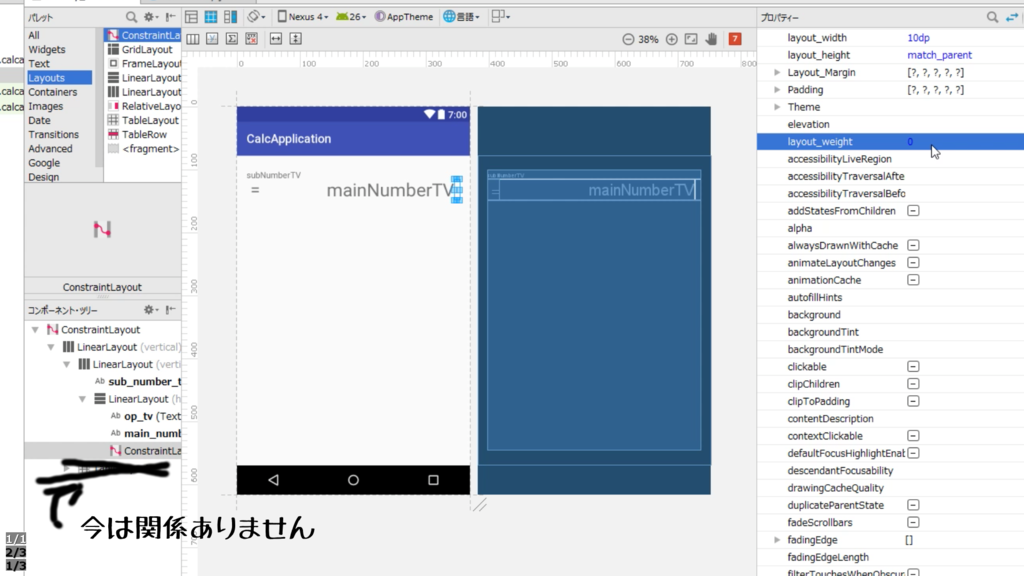
ConstraintLayoutの要素は主にwidthの10dpとweightの0です。
| 変数名 | 値 |
|---|---|
| android:layout_width | 10dp |
| android:layout_height | match_parent |
| android:layout_weight | 0 |
下の結果を見るとほんのちょっと隙間が追加されてますね。

3.ボタン部分

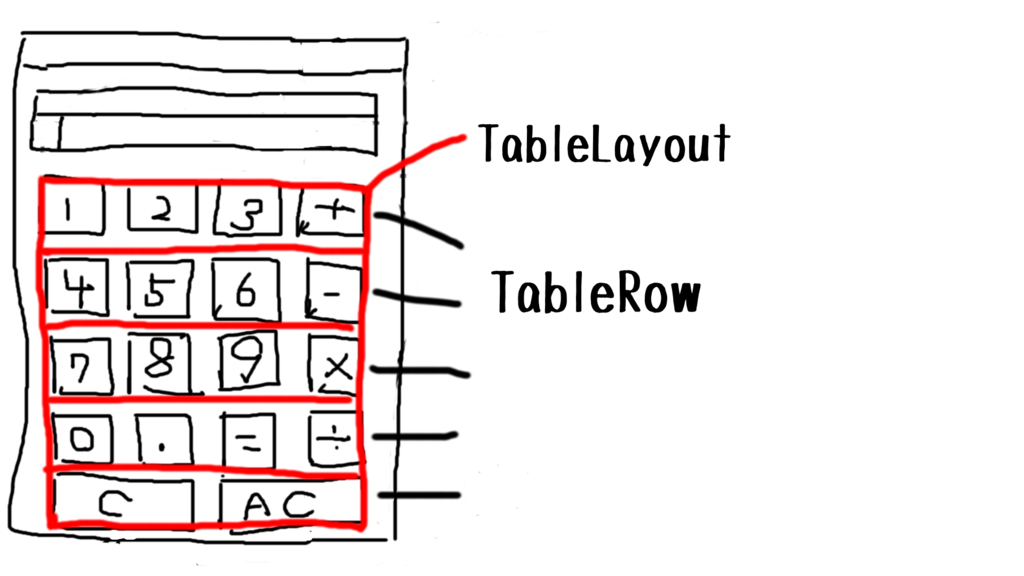
3-1ボタンを配置するためのTableLayoutを追加
1章で追加したLinearLayoutの中の下にボタン部分を表示させるTableLayoutを追加します。

TableLayoutは縦横ともにmatch_parentです。
| 変数名 | 値 |
|---|---|
| android:layout_width | match_parent |
| android:layout_height | match_parent |
| android:layout_margin | 10dp |
| tools:layout_editor_absoluteX | 8dp |
| tools:layout_editor_absoluteY | 8dp |
入力した結果がこちら

3-2TableLayoutにTableRowを追加
TableLayoutにTableRowを合計5個追加していきます。デフォルトで4個追加されているのであと一個追加しましょう。

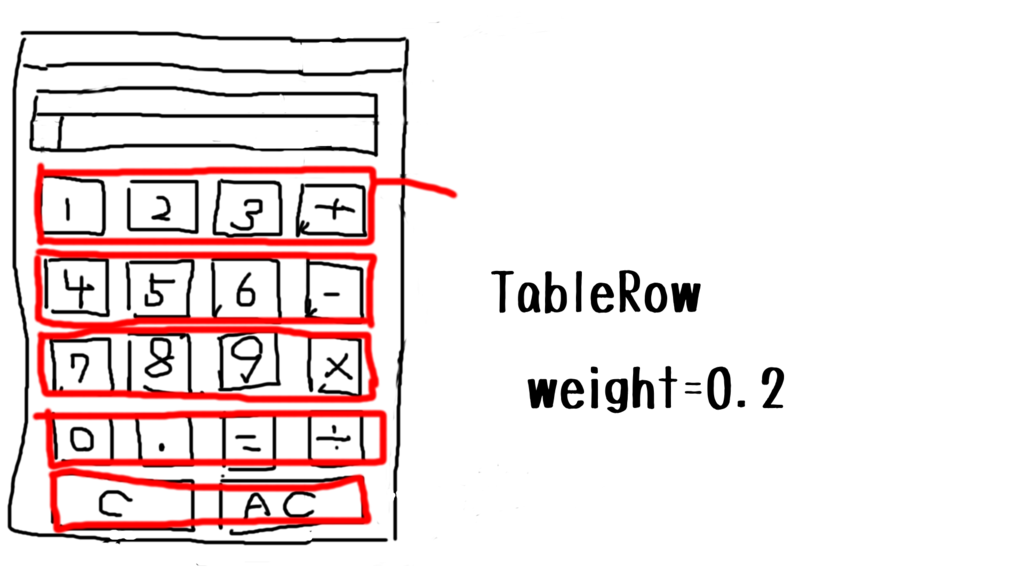
気を付ける要素としてそれぞれのTableRowにlayout_weight=0.2と設定することです。TableRowの要素を表にまとめました。各TableRowにこの値を入力していきます。
| 変数名 | 値 |
|---|---|
| android:layout_width | match_parent |
| android:layout_height | match_parent |
| android:layout_weight | 0.2 |
weightを設定するとしっかりと5等分されていると思います。

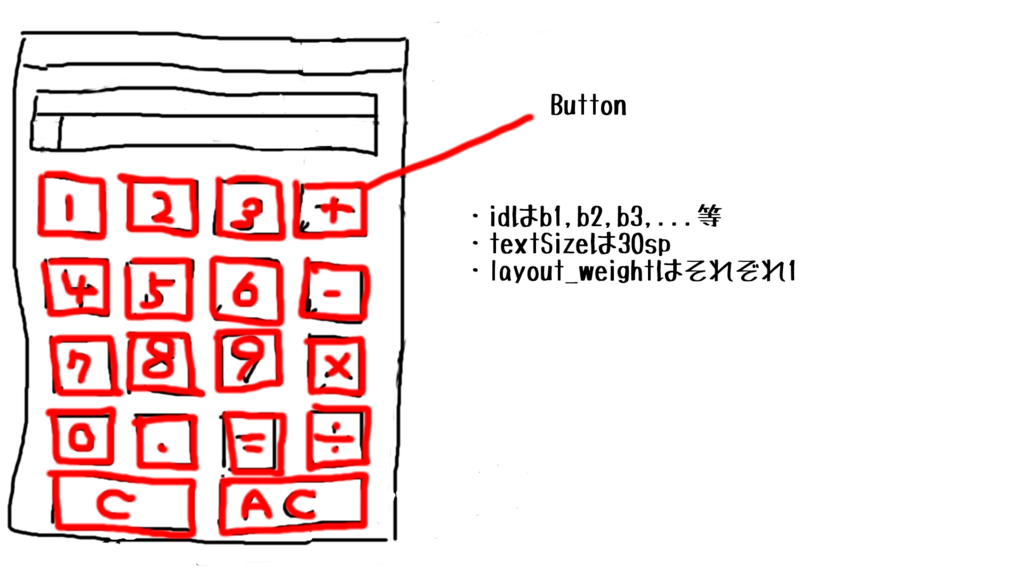
3-3TableRowにButtonを追加
各TableRowにボタンを追加していきます。4,4,4,4,2個Buttonを追加していきましょう!

Buttonにはlayout_widthとheightにmatch_parentを設定しておきましょう。追加すると次のようになります。

3-4各Buttonのフィールドを設定
各ボタンにそれぞれのIDや数値、textSizeなどを追加していきます。

追加する値は
| 変数名 | 値 |
|---|---|
| android:id | bn |
| android:layout_width | match_parent |
| android:layout_height | match_parent |
| android:layout_weight | 1 |
| android:text | n |
| android:textSize | 30sp |
です。
nは0~9の数値です。演算子やC、ACなど特殊なものは
| text | id |
|---|---|
| + | bplus |
| - | bsub |
| × | bmul |
| ÷ | bdev |
| = | beq |
| C | bc |
| AC | bac |
としました。その結果がこちらです。

4.数値表示部分とボタン部分の間に詰め物を追加
上のTextViewとTableLayoutが少し近いと思ったので間に隙間を入れます。

ConstraintLayoutの各要素は
| 変数名 | 値 |
|---|---|
| android:layout_width | match_parent |
| android:layout_height | 15dp |
です。

これにてすべての作業が終了しました。やったぜ!
XMLファイル
GUIで作ったレイアウトの設定ファイルです。これをコピーすれば同じレイアウトが表示されます。
apkファイル
今回作った段階でアプリケーションインストーラを作りました。
良ければインストールして「ふーん」と思ってください。
レイアウトしか作ってないのでボタンとか押してもまだ動きませんが…w(´;ω;`)w
AndroidのOSやブラウザ、ウイルス対策ソフトによってはうまくダウンロードできないかもしれません。 かなしい(´;ω;`)
ブラウザ変えてダウンロードしてみるとダウンロードできるかも?(‘ω’)
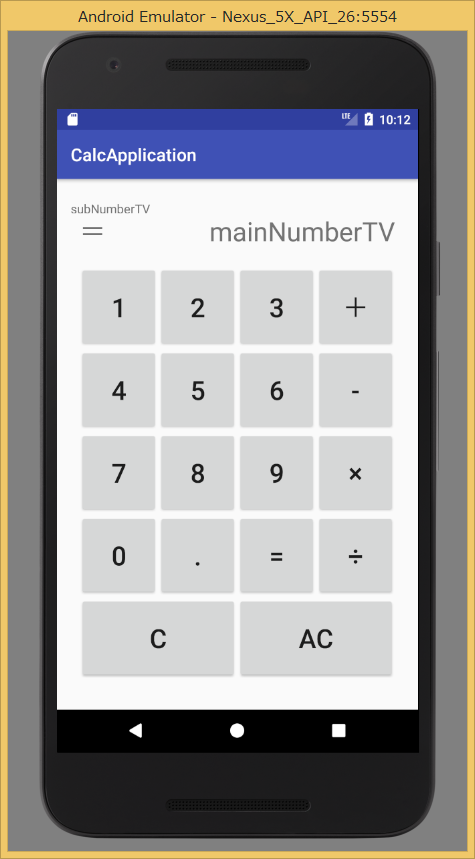
動かしてみよう
レイアウトのビューで不具合がなくても実行してみるとレイアウトが崩れていたりすることもあります。試しに実行してみましょう

正常ですね!ちなみにボタンを押しても何も動きません。レイアウトしか作ってませんからね。
終わりに
自分でレイアウトするのと記事でまとめるのでは労力が段違いですね…
毎日ちょくちょく記事を書き貯めてようやく公開できました!
でもこれからも頑張っていきます
またね(‘ω’)ノ
話は変わりますが、読者登録してくださった方ありがとうございます。嬉しいです(´;ω;`)
次回の記事
制作中
Activityのライフサイクル Androidアプリってどんな風に動いてるの?
こんにちは、鬱太郎です。今日はAndroidアプリのライフサイクル「アクティビティのライフサイクル」について学んだのでそれをまとめたいと思います。
Activityクラス
上記ドキュメントから、クラスは
package android.app; public class Activity extends ContextThemeWrapper implements LayoutInflater.Factory2, Window.Callback, KeyEvent.Callback, View.OnCreateContextMenuListener, ComponentCallbacks2
ということがわかります。継承の詳細は
| パッケージ名 | クラス名 |
|---|---|
| java.lang | Object |
| android.content | Context |
| android.content | ContextWrapper |
| android.view | ContextThemeWrapper |
| android.app | Activity |
実装の詳細と主な内容は
| インターフェース名 | 主な内容 |
|---|---|
| LayoutInflater.Factory2 | 引数を元に新しいViewを作る関数を実装する |
| Window.Callback | ディスプレイに関するイベントのコールバック関数を実装する |
| KeyEvent.Callback | キーボードに関するイベントのコールバック関数を実装する |
| View.OnCreateContextMenuListener | メニューを生成する関数を実装する |
| ComponentCallbacks2 | システムが設定を変更したり、メモリが少なくなった際に呼ばれるコールバック関数を実装する |
すべてのフィールドやメソッドを説明しきれないほど、Activityクラスは継承・実装がなされています。
アクティビティの状態遷移
アクティビティーには基本的に3つの状態があります。
1.実行中(再開)状態
アクティビティが画面上にでて、ユーザーが操作できる状態。
2.一時停止状態
他のアクティビティが画面上に出てメインに表示されているが、このアクティビティも表示されている状態。このアクティビティの上に他のアクティビティが表示されているが、画面すべて覆われているわけではない状態。システムによっては強制終了される場合もある。
3.停止状態
他のアクティビティによって完全に見えない状態。アクティビティがバックグラウンドにある状態。システムによっては強制終了される場合がある。
通常は1の再開状態ですね。ホームボタンなどでアプリを終了し、右下のボタンからアプリを開ける状態を3の停止状態といえます。
Activityのメソッドとアクティビティの状態の関係
公式サイトにある図から
アクティビティの状態遷移の際に呼ばれるメソッドは 起動→実行中(再開状態)
onCreate->onStart->onResume
実行中→一時停止状態
onPause
一時停止状態or実行中→停止状態
(onPause->)onStop
一時停止状態→実行中
onResume
停止状態→実行中
onRestart->onStart->onResume
→終了
(onPause->onStop->)onDestroy
一番重要なメソッドはonCreate
Activityで一番重要なコールバックメソッドはonCreateです。上記にあるアクティビティのライフサイクルの図からも分かりますね。アクティビティが起動でした際に、プログラマが一番最初に操作できるメソッドがonCreateです。ここでレイアウトを設定したり、Listenerを設定したりします。
実際にプログラムを作って確かめてみよう
Activityのコールバックメソッドを追加
Android Studioを起動させ、各コールバックメソッドを追加しましょう追加した例は以下のようになります。
実行確認
実際にVMで実行してみて、いつコールバックメソッドが呼び出されるかを確認していきましょう。
説明しやすくするため私は各コールバックメソッドの末尾に
try{ Thread.sleep(1000); }catch(InterruptionException e){ e.printStackTrace(); }
を追加しました。コールバックメソッドが呼ばれ、メッセージを出力した後に1秒待機するものです。ですが、コールバックメソッドで長期間処理するのは好まれないと思うので、今回のテストだけにします。
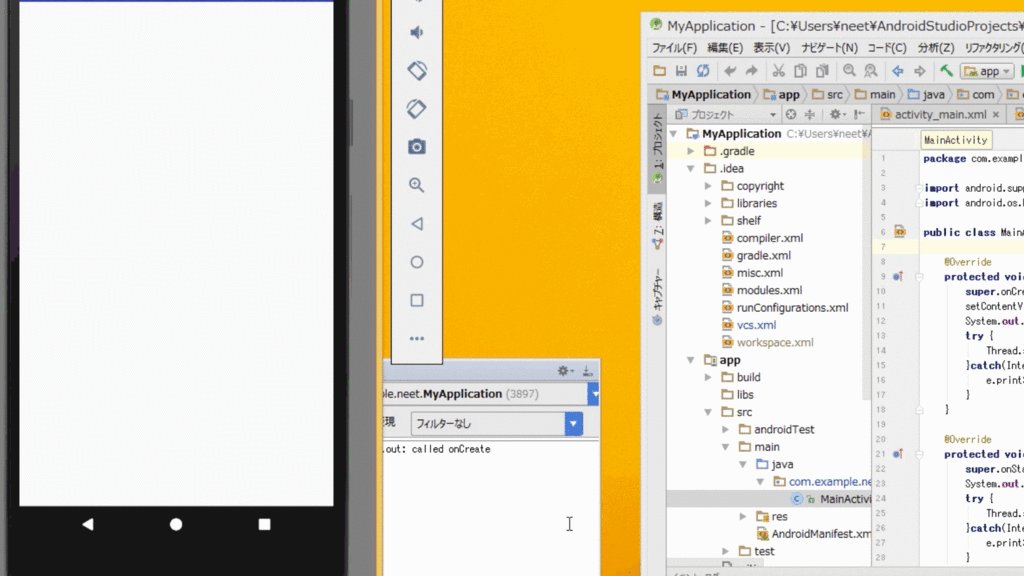
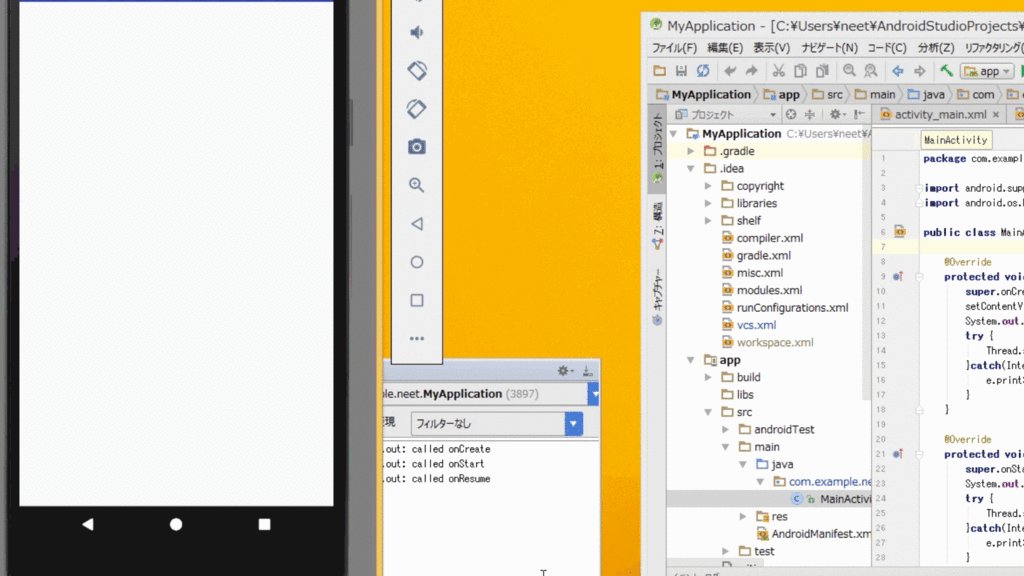
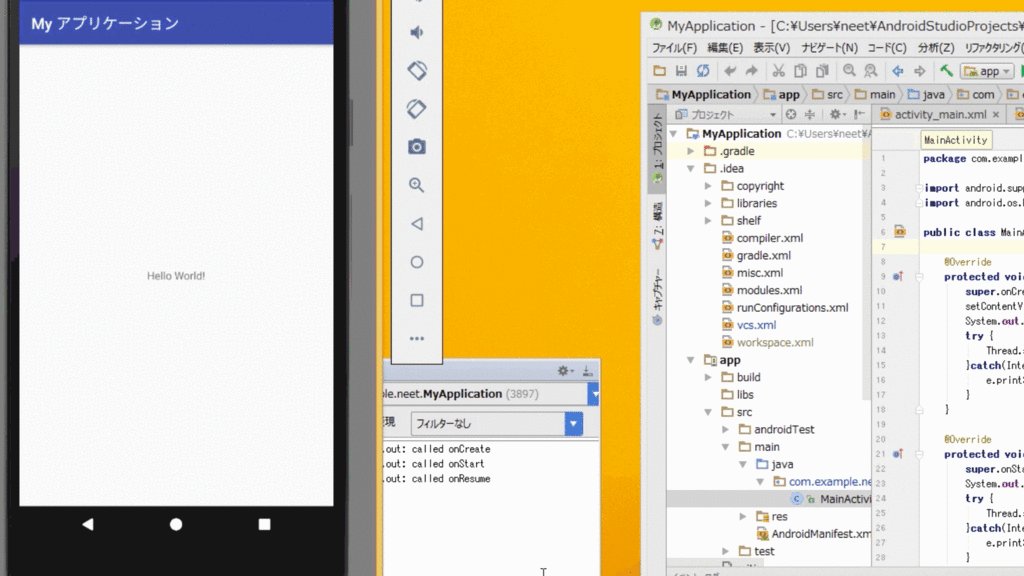
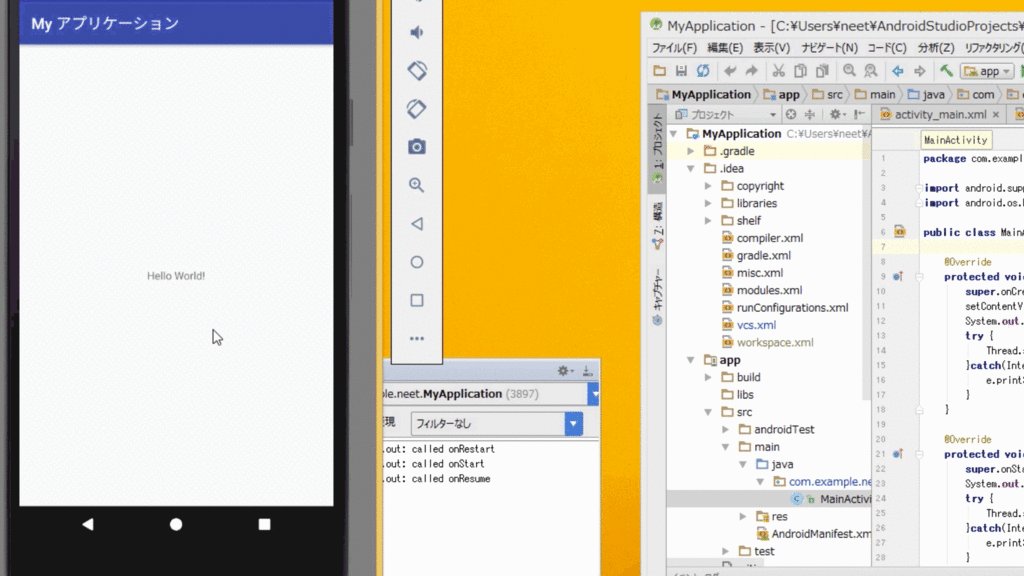
起動→実行中(再開状態)
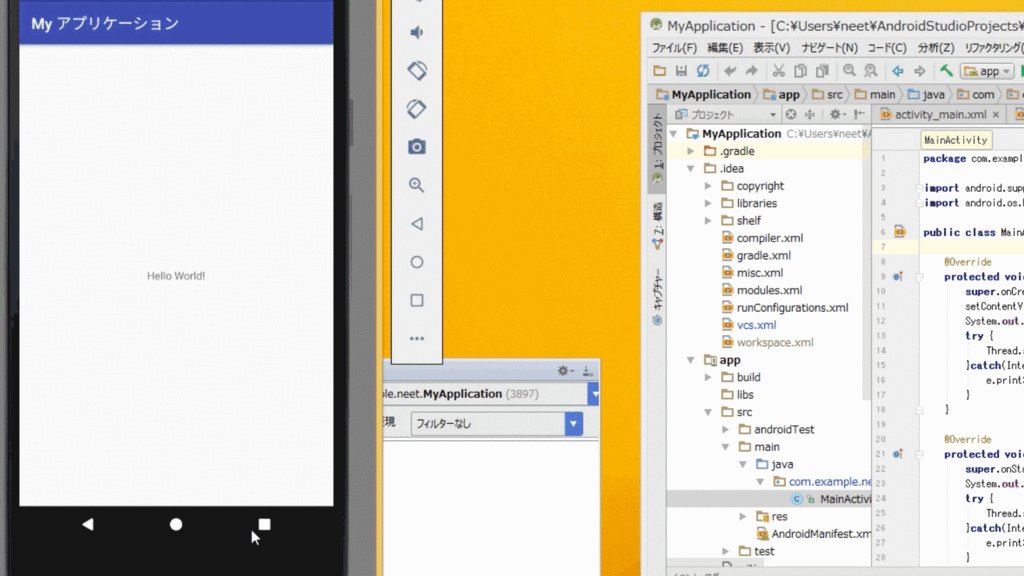
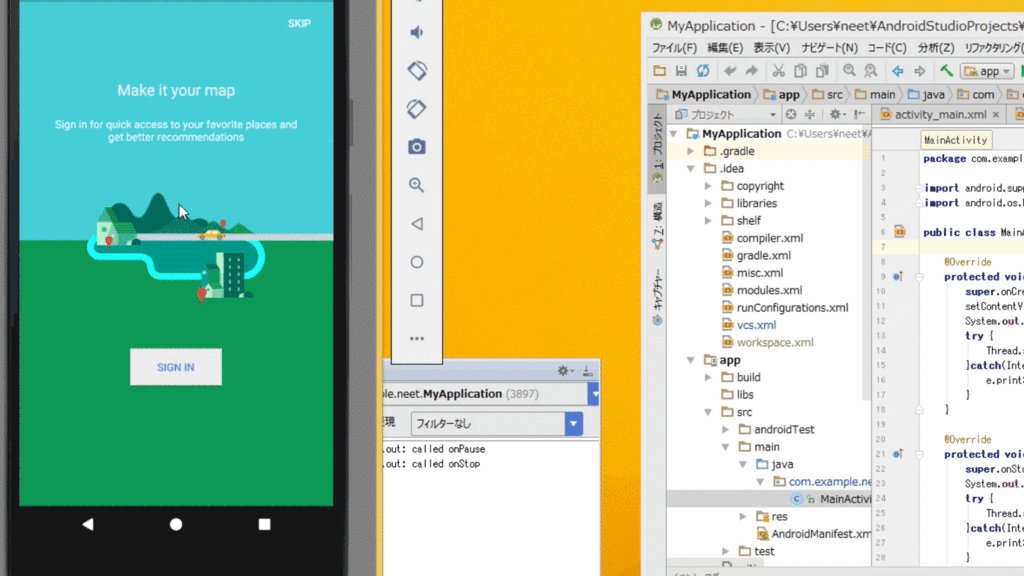
アプリを起動
「onResume」の後に画面が初期化されているのがポイントです。
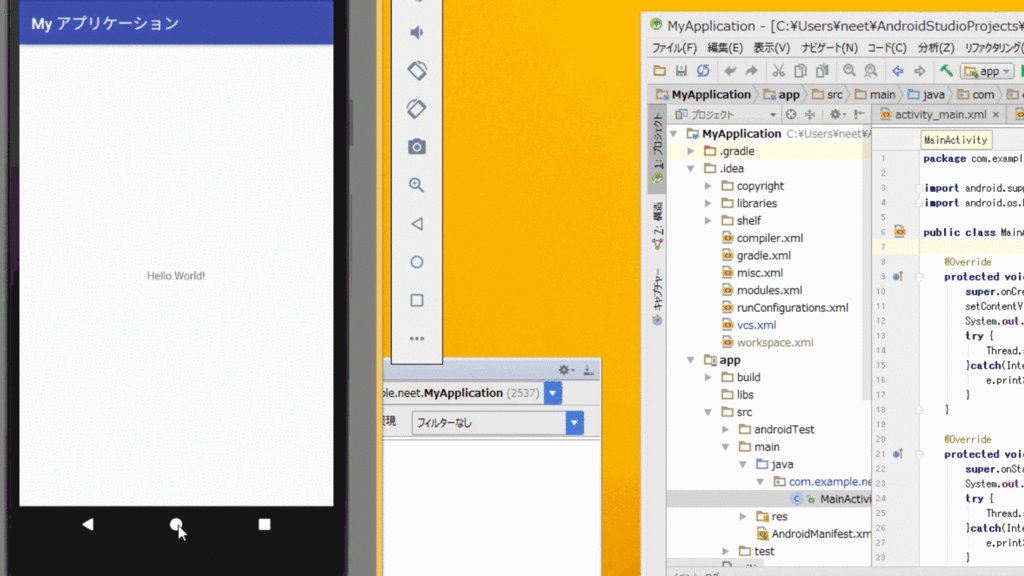
一時停止状態or実行中→停止状態
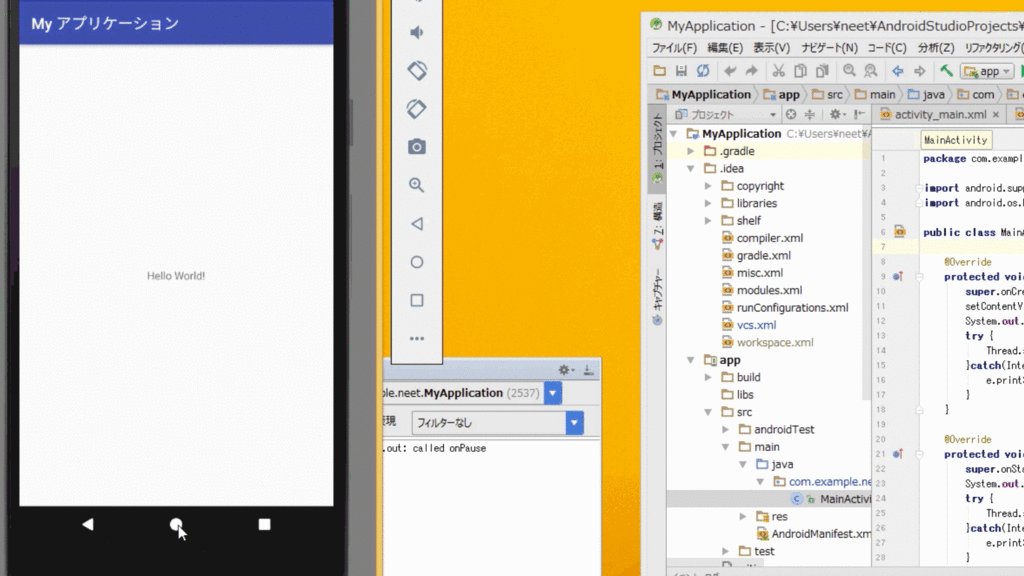
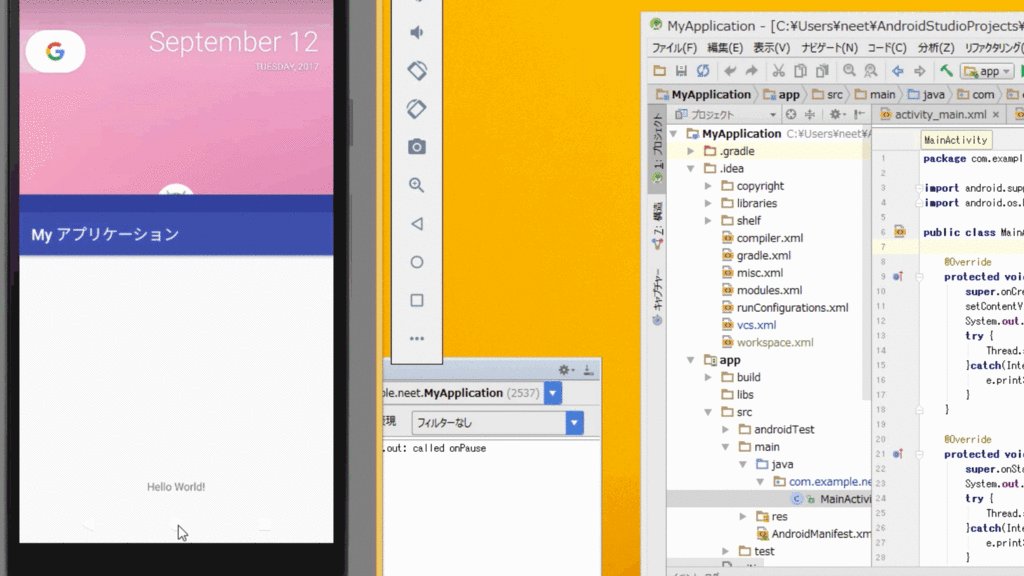
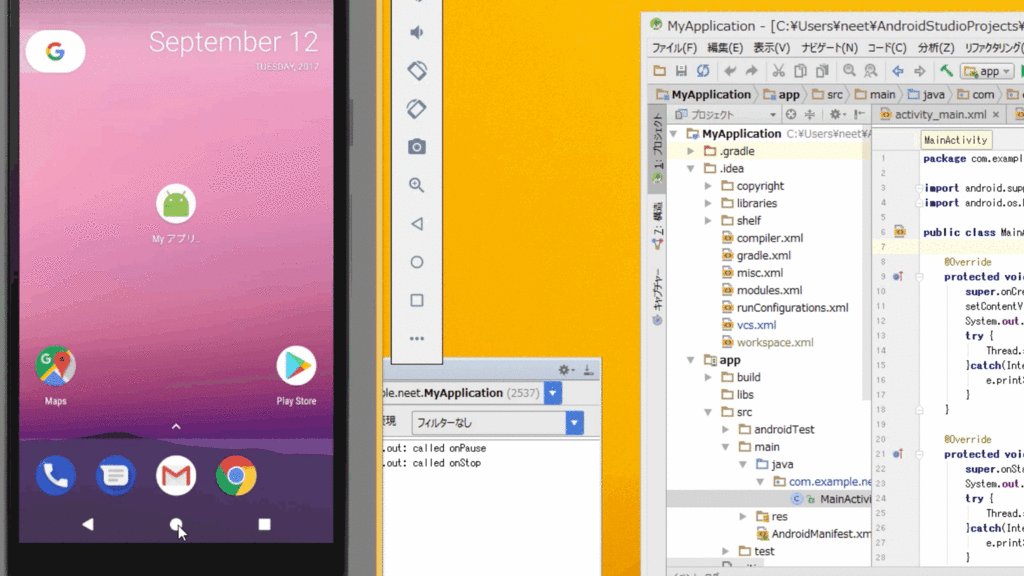
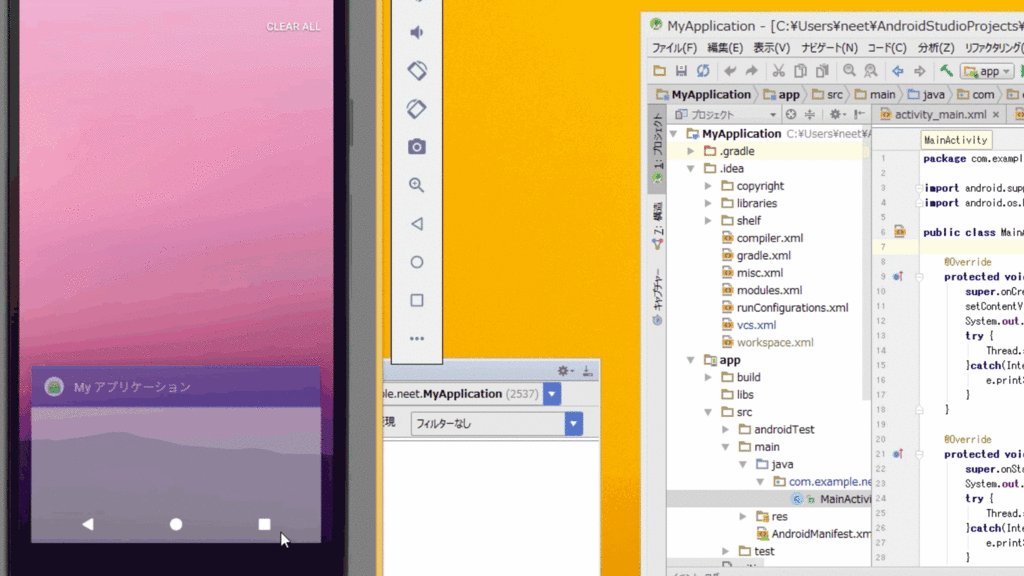
ホームボタンを押す
ホームボタンを押した瞬間に「onPause」画面からアプリケーションが消えた後に「onStop」が呼び出されているのがポイントです。
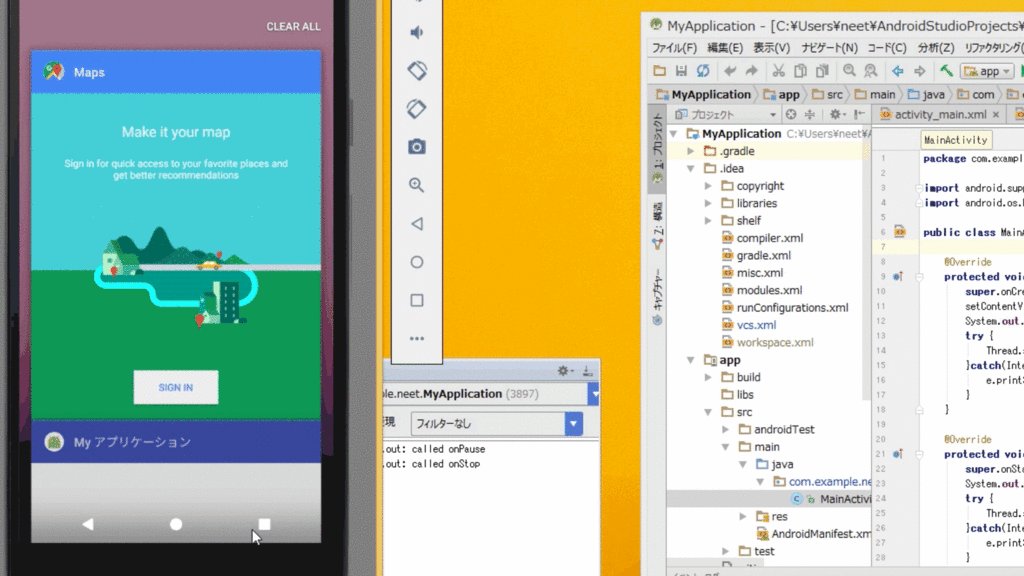
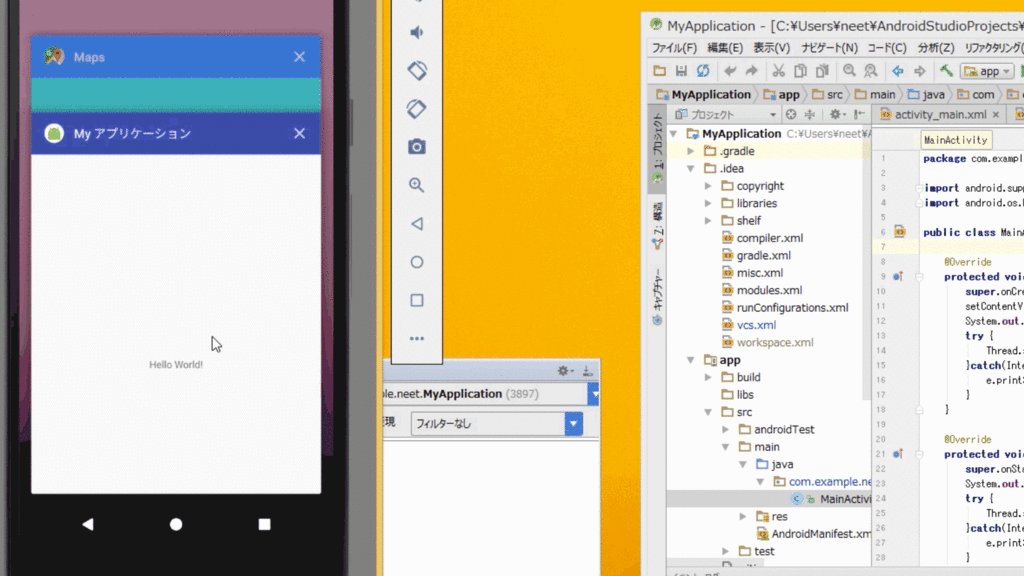
履歴から別のアプリケーションを起動
履歴ボタンを押した瞬間に「onPause」画面が完全に小さくなってから「onStop」となるのがポイントです。
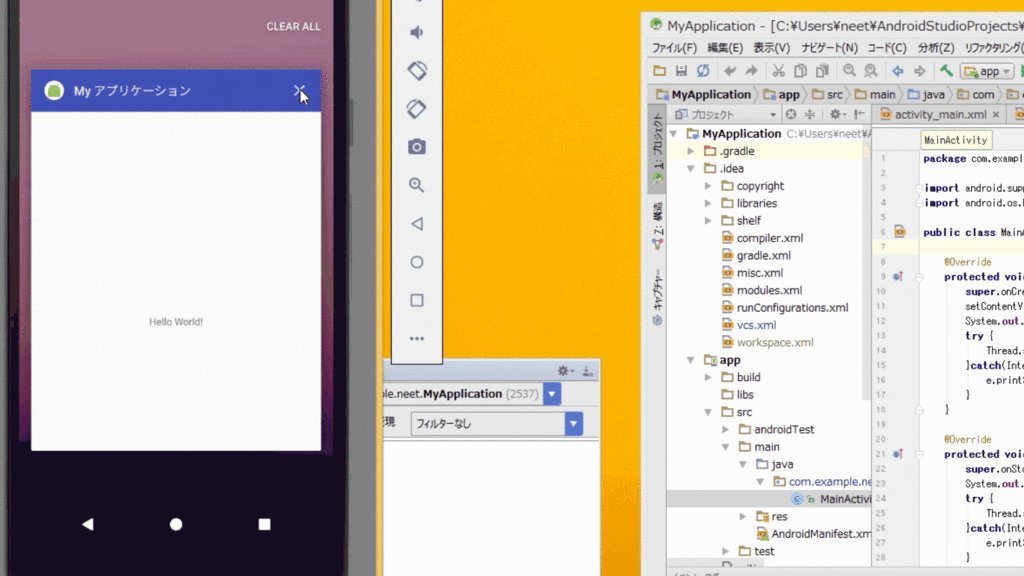
停止状態→実行中
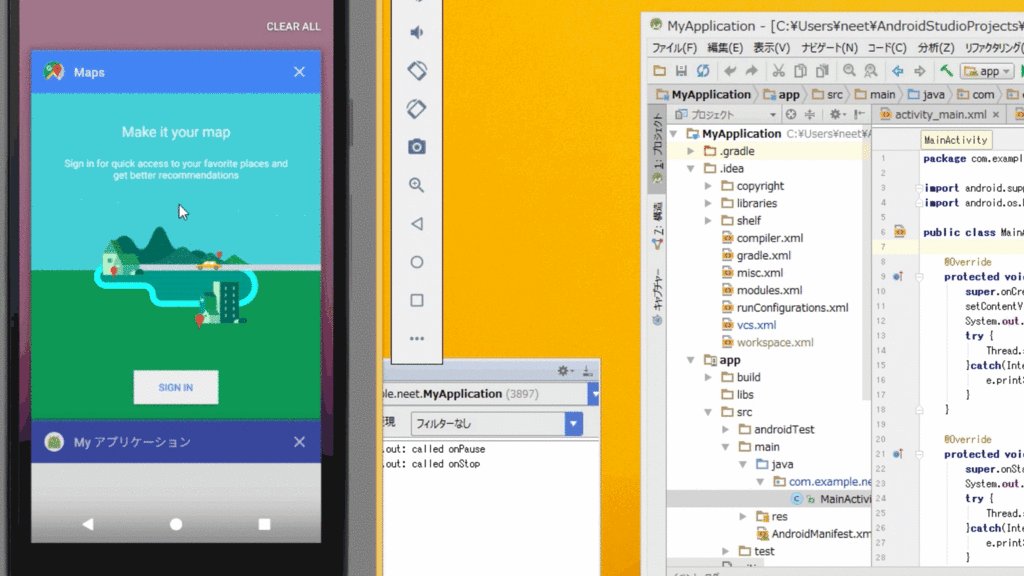
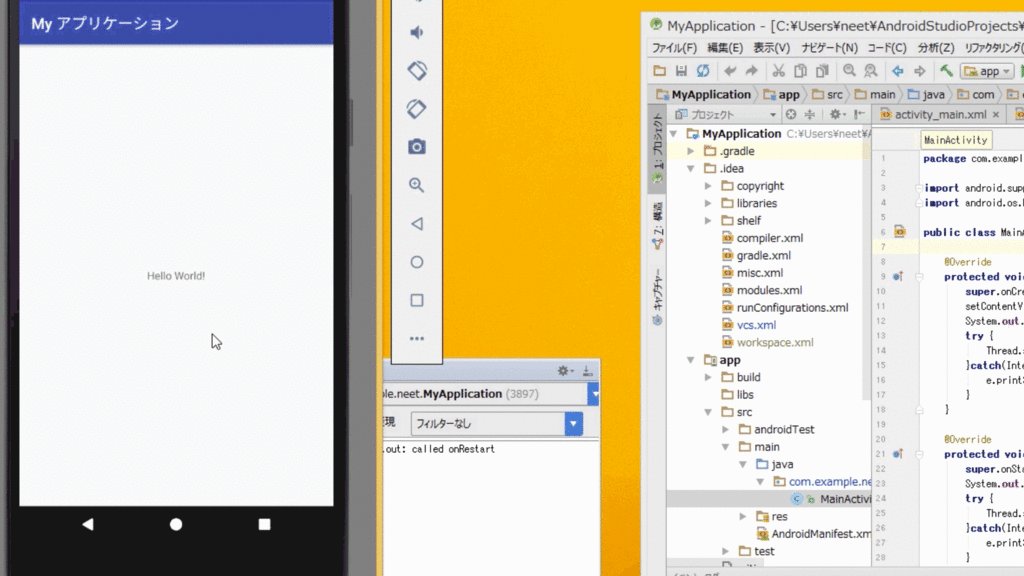
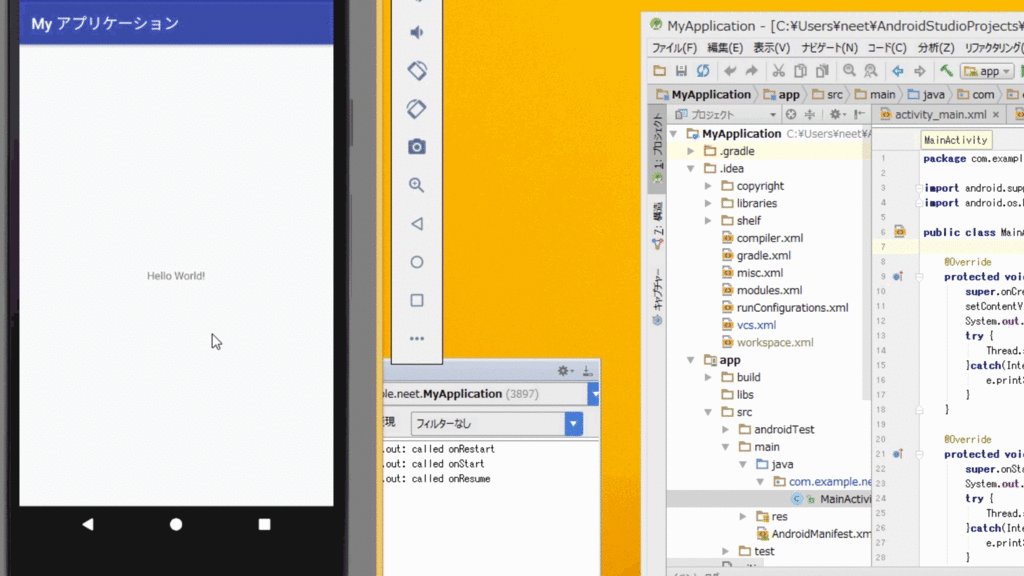
履歴からアプリを起動
アプリを選択した瞬間に「onRestart」画面が表示されたままの状態でアプリが起動「onStart」「onResume」と続きます。停止状態でもアプリの状態を保存しているため、初回の起動時のように「onResume」まで待たなくても画面が出現します。
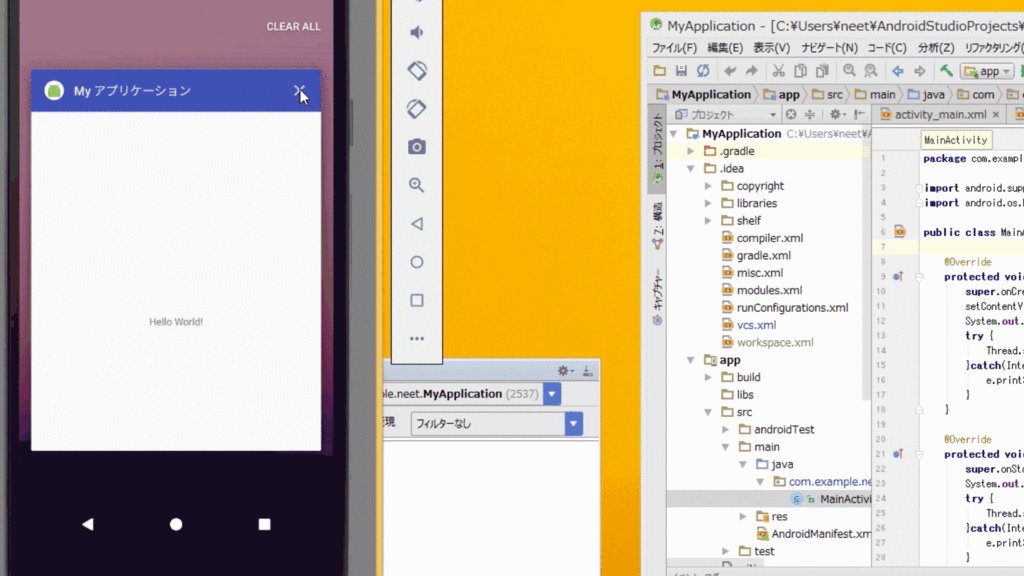
→終了
履歴からアプリを消去
アプリを消去したと同時に「onDestroy」が出現onDestroyメソッド中のsleepを待たずに画面が消えました。
終わりに
アクティビティのライフサイクル、いかがでしたか?私の知識経験不足のため、不完全なまとめとなってしまったこと申し訳なく思っています。
いろいろ調べてみた結果、onCreate以外使わないな!ってことがわかりました。そんな高度な開発しないですね。。。
記事書いてる最中に「あ、これ使わないな!」と思ったけど(ここまで書いたし、もったいないから投稿しよう)ということで、今回投稿しました。
ここまでご覧いただき、誠にありがとうございます。
またね(‘ω’)ノ
p.s.
関数とメソッドやActivityとアクティビティの表記ゆれ、ごめんなさい。Javaだとメソッドと統一したほうがいいのでしょうけれど、文字数の関係上(あるいはミス)関数としたりしています。アクティビティとActivityは前者がアプリケーション全体のことを指し、後者がクラスのように内部構造を表すものと認識しています。
リンク等まとめ
| 名称 | リンク先 |
|---|---|
| Activityクラスドキュメント | https://developer.android.com/reference/android/app/Activity.html |
| アクティビティについて | https://developer.android.com/guide/components/activities.html?hl=ja |
Android Studio と GitHubを連携させよう …としたが、できなかったお話(´;ω;`)
こんにちは鬱太郎です。今日はAndroid Studio上でGitHubを使うことに成功したので、まとめたいと思います。
GitHubに登録していない方はこちら neet-utsu-taro.hatenablog.jp
Android Studioをインストールしていない方はこちら neet-utsu-taro.hatenablog.jp
GitのConfig情報を変更する
GitやGitHubを使ったことがない方は、まずこれをしましょう。デフォルトの設定でGitHubと共有しようとすると、エラーが出てしまいます。
Git bashの起動
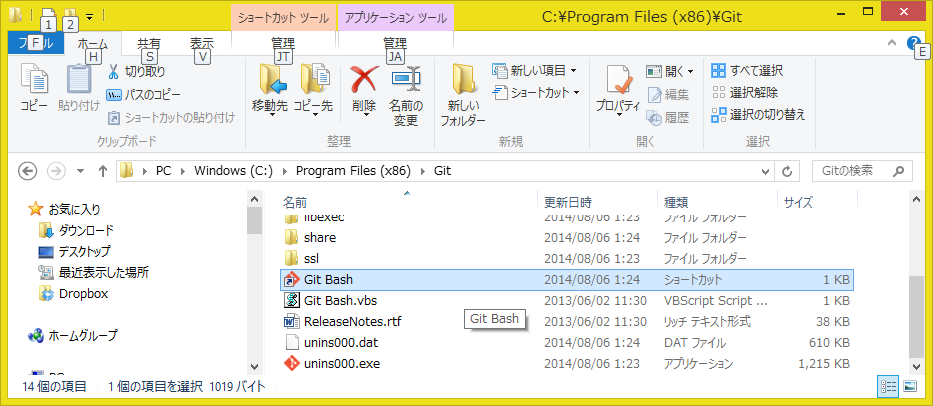
Git bashを起動しましょう。Gitのインストール先(私は以下のパスにありました)
C:\Program Files (x86)\Git
にある
Git Bash
を実行しましょう。
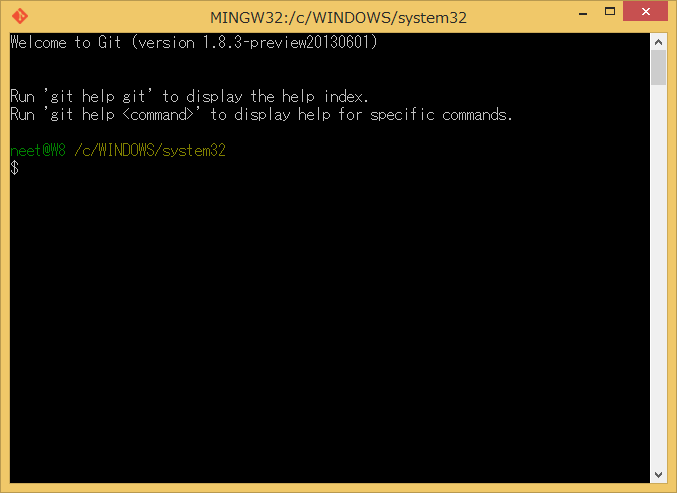
リンクをダブルクリックすると下のようなターミナルが出ると思います。
Gitの設定を変更する
参考文献
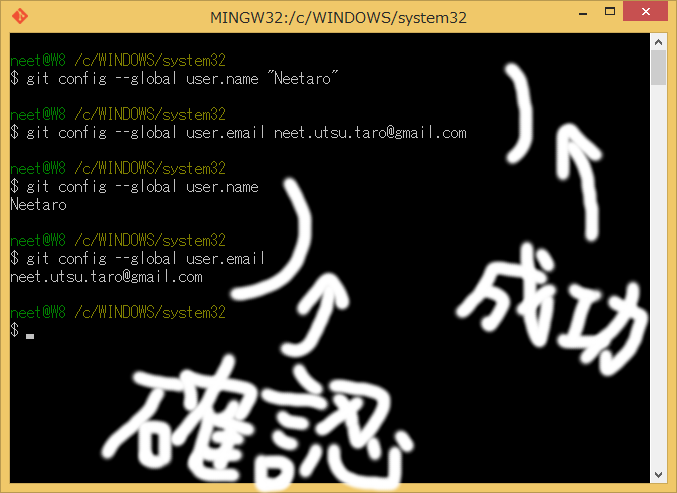
上記URLからgit configコマンドを使うことでユーザ名とe-mailアドレスを変更できます。私の場合は(スパム対策でメールアドレスは変えてます)
git config --global user.name "Neetaro" git config --global user.email fogefoge@gmail.com
と入力しました。上記コマンドを入力した時コマンドに問題があればエラー等を出力します。問題がない場合は何も出力しません。これは設定の変更に成功したということです。
上記スクショにあるように下のコマンドを打つことで設定中のユーザー名とメールアドレスを確認できます。
git config --global user.name git config --global user.email
これでGitの設定は完了です。
Android Studioの設定
次は、Android Studioの設定の方に移りましょう。
Android StudioにGitHubのアカウント情報を登録する
まずはAndroid StudioにGitHubのアカウント情報を登録しておきましょう。
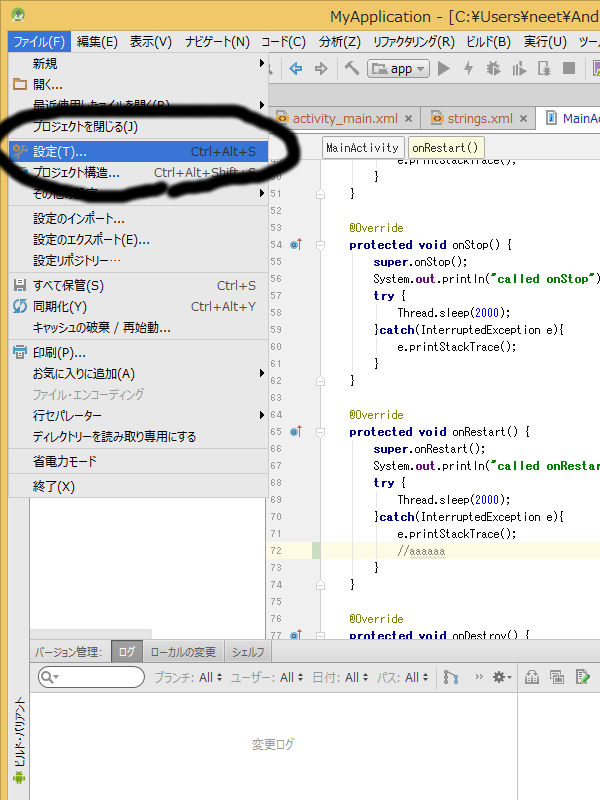
「ファイル」->「設定」をクリックしましょう。
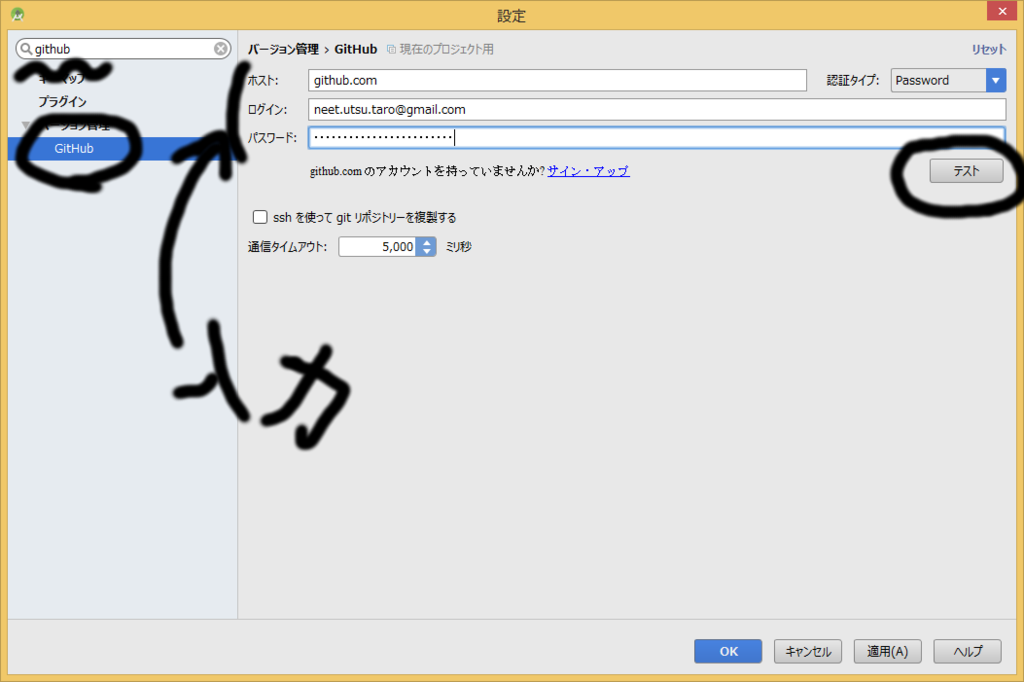
検索欄に「github」と入力しましょう。すると下のスクショのようにGitHubの項目が出現します。それを選択し、GitHubに登録したメールアドレスとパスワードを入力しましょう。
テストボタンを押して接続テストをします。接続完了のダイアログが出たら成功です。
Android StudioからGitHubにプログラムを共有させる
実際にAndroid StudioからGitHubにソースコードを共有してみましょう。
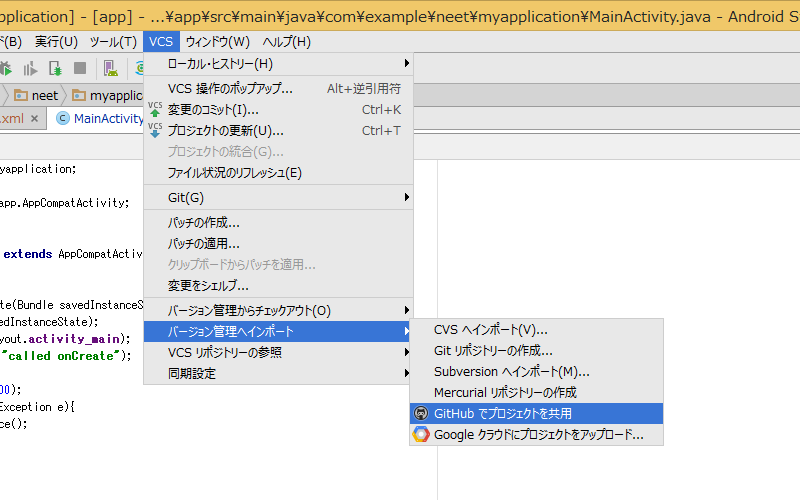
「VCS」→「バージョン管理へインポート」→「GitHubでプロジェクトを共用」を選択しましょう。
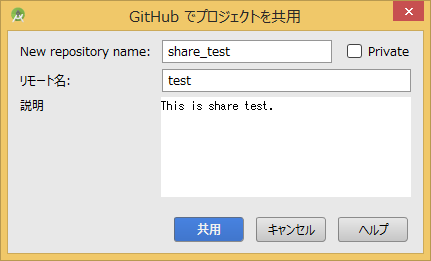
レポジトリ名(英数字を強要されます)、リモート名、説明(空欄でも可)を入力します。下のスクショは適当に入力したものです。
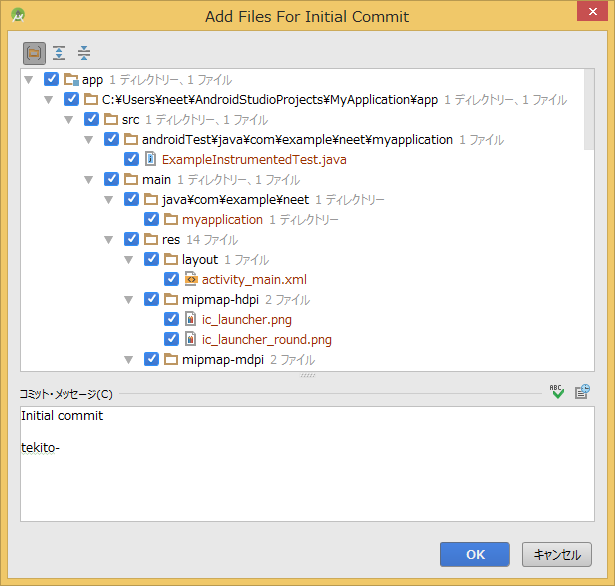
「共用」をクリック。共有するフォルダやファイルを選択しましょう。(テストなのですべて選択しました)
「OK」を押して完了です。
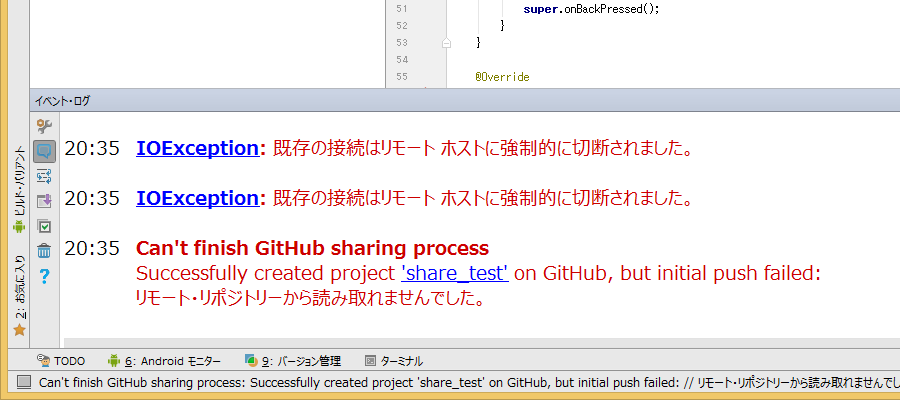
ってええぇー・・・Σ(゚д゚lll)ガーン
あれ。。。下見ではうまくいったのに何で?あれ?
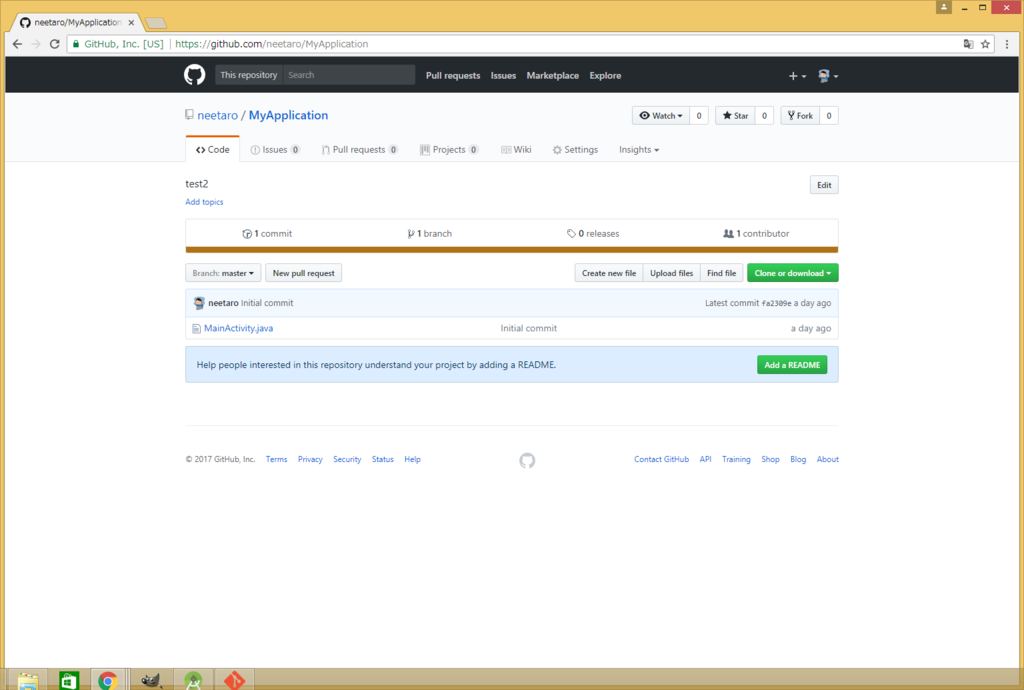
GitHub側でレポジトリを確認する
下のスクショは下見のものです。なんで共有できなくなったんだろう(´;ω;`)
終わりに
Android Studioから新規のレポジトリ登録をして共有することは(下見では)できましたが、よくわかりません。
誰か助けてー・・・
(まあ、一人で開発してるので・・・いいかな( ;∀;))
完成したプロジェクトの成果物として共有することはできたので、良しとしましょう。
ここまでご覧いただき、誠にありがとうございます。
またね(‘ω’)ノ
IOExceptionでSSHのRSS暗号がどうのこうのって出てたから、ファイヤーウォールとかそこらへんなのかなぁ・・・?(´;ω;`)
最悪、gistさえできればいいかなぁ・・・
Android Studioのインストールと日本語化の方法
こんにちは、鬱太郎です。今日はAndroid Studioのインストール方法と日本語化の仕方をまとめてみました。
| ソフトウェア名 | バージョン |
|---|---|
| Android Studio | 2.3.3.0 |
| Pleiades | 2017.07.27 |
説明動画
動画形式で導入方法をまとめてみましたのでよろしければご覧ください。
Android Studioをインストールしよう
Androidアプリケーションを作る推奨ソフトAndroid Studioをインストールしていきましょう。
Android Studioをダウンロードしよう
下記のリンクからダウンロードしましょう
もしくは、検索欄に「Android Studio ダウンロード」と入力すると、上記リンクと同じページに飛ぶことができます。
- 緑色のボタン「ANDROID STUDIO ○ をダウンロード FOR ○」をクリック
- チェックボックス「上記の利用規約を読み、同意します。」をチェック
- 青色のボタン「Android STUDIO FOR ○ ダウンロード」をクリック
- ファイルを保存(ブラウザによって異なります)
以上でダウンロードは完了です。
ダウンロードした実行ファイルを実行しよう
ダウンロードした「android-studio-bundle-○-○.exe」を実行しましょう。デフォルトではダウンロードフォルダにあります。ブラウザによってはそのまま開くことができます。
実行するとUAC(ユーザーアカウント制御)の確認を求められ、英語のインストーラが立ち上がります。
- 「Next」をクリック
- Select components to install:の項目がすべてチェックされているのを確認して「Next」をクリック
- 規約を確認して「I Agree」をクリック
- Instal Locationはデフォルトがおすすめ。「Next」をクリック
- 「Install」をクリック(インストール開始。少し時間がかかります。)
- 「Finish」でインストール完了です
初期起動させよう
インストールした際、Finishを押すとデフォルトでAndroid Studioが起動します。
- Complete Installationにて下のラジオボタン「I do not have …」を選択して「OK」をクリック
- Welcome画面が出るので、「Next」をクリック
- Install Typeを選択します。ラジオボタン「Standard」を選択して「Next」をクリック
- Verify Settingsの画面が出るので、「Finish」をクリック(少し時間がかかります。)
- 途中でUAC(ユーザーアカウント制御)の確認が出ることもあるので「はい」をクリック
- Downloading Componentsの画面が出るので、「Finish」をクリック
Android Studioのランチャーが出るが、先に日本語化の準備をします。ランチャーはそのままにしておいてください。
Android Studioを日本語化させよう
私は日本人、見てくださっている方も日本の方だと思います。英語で書かれたメニューバーよりも、日本語で書かれた方が安心しますよね。ということで、Android Studioを日本語化していきましょう。
Pleiadesをダウンロードしよう
下記のリンクからダウンロードできます。
もしくは、検索欄に「Pleiades ダウンロード」と検索し、公式サイトにアクセスしましょう。
- 公式サイトにある2番目の項目「Pleiades プラグイン・ダウンロード」からダウンロードします。
- 「Pleiades プラグイン・ダウンロード」にある青色のボタン「最新版ダウンロード」をクリック
- 「Pleiades.zip」を保存し、ダウンロードしましょう。(ブラウザによって動作が異なります。)
Pleiadesを展開し、Android Studioの当該フォルダに設置しよう
ダウンロードした「Pleiades.zip」を解凍・展開しましょう。OSによっては別途解凍ソフトが必要な場合があります。展開すると、
| 名前 | 種類 |
|---|---|
| features | フォルダ |
| plugins | フォルダ |
| readme | フォルダ |
| eclipse.exe -clean | ファイル |
| pleiades-2017.07.27 | ファイル |
この中から、pluginsフォルダにある「jp.sourceforge.mergedoc.pleiades」を使います。
「C:\Users\username\.AndroidStudio2.3」フォルダの中に、先ほどの「jp.sourceforge.mergedoc.pleiades」をコピーします。usernameはユーザー名です。コピーするとconfigフォルダ、systemフォルダと先ほどコピーしたjp.sourceforge.mergedoc.pleiadesフォルダが確認できます。
隠しファイル(.から始まるファイル)及びフォルダが表示されない場合
「.Android Studio2.3」フォルダが見つからないという方は、隠しファイルを表示しない設定である可能性が高いです。隠しフォルダの表示設定はOSによって異なりますが、エクスプローラの表示タブから変更できるかもしれません。
Android StudioのVM設定を変更しPleiadesを起動時に読み込むようにしよう
Pleiadesのプラグインを配置しただけでは起動時に読み込まれません。設定ファイルを編集し、起動時にプラグインが読み込まれるようにしましょう。
- Android Studioのランチャーから一番上の「Start a new Android Studio project」を選択
- New Projectの設定画面が出てくるがデフォルトのまま、「Next」をクリック
- Target Android Devices画面が出てくるがこれもデフォルトのまま「Next」をクリック
- Installing Requested Components画面も「Next」をクリック
- Add an Activity to Mobile画面ではアプリのテンプレを選べる。デフォルトのまま、「Next」をクリック
- デフォルトのまま「Finish」をクリック
これで無事にAndroid Studioが起動できると思います。次に起動時のVM Optionを設定します。
- メニューバーの右端「Help」メニューを選択
- 下から4番目の「Edit Custom VM Options」を選択
- 新しく設定ファイルを作るかを聞いてくるので、「Yes」を選択 4.設定ファイル「studio64.exe.vmoptions」の末尾に以下を追加
-Xverify:none -javaagent:C:\Users\○\.AndroidStudio2.3\jp.sourceforge.mergedoc.pleiades.pleiades.jar
○はユーザー名です。記入すると次のようになります。
記入後数秒おいてから、再起動しましょう。
Android Studioの動作確認をしよう
さて、再起動したらメニューバーが日本語になっているかと思います。
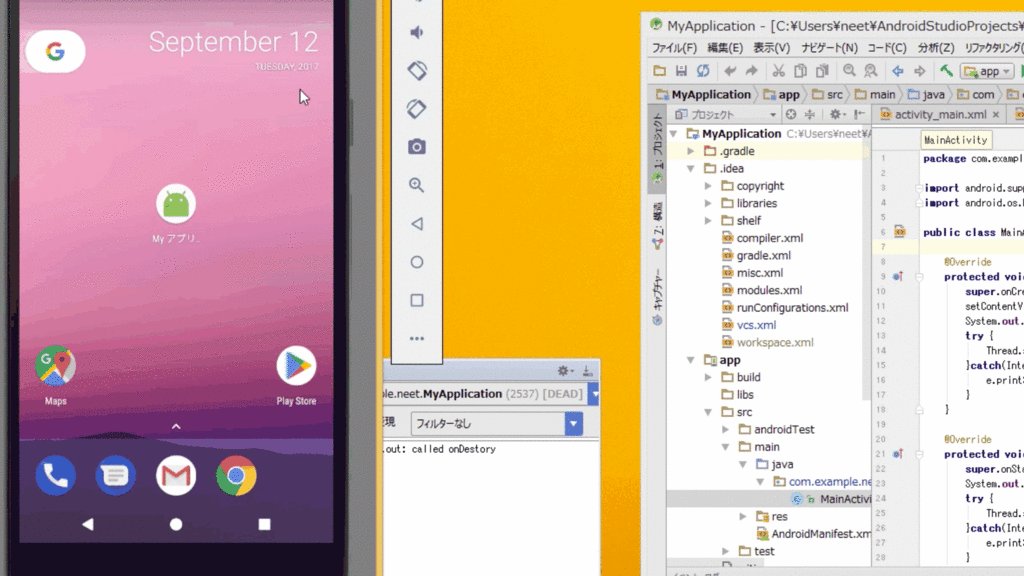
日本語になっているのを確認した後、実行してみましょう。上の方にある緑の実行ボタン▶をクリックしましょう。
すると、デプロイ対象の選択という画面が出ると思います。おそらく接続済みのデバイスは<なし>になっていると思うので新しく仮想デバイスを作っていきましょう。
Androidの仮想マシンをインストールしよう
- 左下にある「新規仮想デバイスの作成」をクリック
- デフォルトの「Nexus 5X」を選択したまま「次へ」をクリック
- システムイメージの画面が出るので、推奨タブにある「O Download」をクリック
- ご使用条件が出てくるので、ラジオボタン「受諾」を選択し、「次へ」をクリック(少し時間がかかります。) 5.「完了」をクリック
- 追加したシステムイメージを選択して「次へ」をクリック
- 仮想デバイスの構成の検証画面が出るので、「完了」をクリック
実際にアプリケーションを実行してみよう
先ほどインストールした仮想デバイスを選択して「OK」をクリックしましょう。すると、仮想デバイスが立ち上がります。起動後にしばらくすると実行したアプリケーションが起動し、HelloWorld画面が出ます。
確認後はAndroid Studioの赤い停止ボタン■をクリックして、アプリケーションを停止しましょう。
アプリケーションの名前を変更してみよう
試しに、アプリケーションの名称を変更してみましょう。
- Android Studioの左にあるプロジェクトビューから、app>res>valuesをクリック
- valuesフォルダの中にあるstrings.xmlを開く
- My Applicationと書かれている部分を好きな名前に変更
- 実行ボタン▶をクリック
↓
strings.xmlで変更したアプリケーション名がきちんと変わっていますね
終わりに
Android Studioのインストールと日本語化、できましたでしょうか? 次はActivityのライフサイクルについて記事にしたいと思います。ここまでご覧いただき、誠にありがとうございます。
重要なリンク・変数まとめ
| 名前 | リンク先、変数値 |
|---|---|
| Android Studioダウンロード | https://developer.android.com/studio/index.html?hl=ja |
| Pleiadesダウンロード | http://mergedoc.osdn.jp/ |
| VM設定2行目 | -Xverify:none |
| VM設定3行目 | -javaagent:C:\Users\○.AndroidStudio2.3\jp.sourceforge.mergedoc.pleiades.pleiades.jar |
2回目の動画編集
こんにちは、鬱太郎です。今日はAndroid Studioのインストール紹介動画を撮り、編集していました。動画編集は7割ほど終わりました。今日はブログ継続日数を守るためちょっとした感想だけでブログを書きたいと思います。

動画編集の効率アップ!
今日は2回目の動画編集ですが初回と違い作業にも慣れたのか、編集スピードが段違いでした。編集した動画の時間は1.75倍ですが、編集スピードは2倍以上になっていると感じています。
コミュ障のニートには動画作成は難しい?
動画編集をしていて、やっぱり話がうまくないと、動画も面白くできないなぁと感じました。面白い動画を作る人のアイデアの引き出しはパカパカ開くのに、私のはそもそも動かないなんてことも。引きこもりの人がいきなりリア充のところに言って話そうとしても話せないのと一緒ですね。まぁ、私のことなんですが・・・・
面白い動画を作れないという自分の限界を感じていますが、動画編集自体は楽しいと思うので、少しづつチャレンジしていくぞぉ_(:3」∠)_
Javaのインストール方法(2017年8月 最新版) jdk1.8
こんにちは、鬱太郎です。Androidプログラムを作るためにまず、Javaをインストールします。今回はそれについてまとめてみました。

解説動画
インストールに関する動画を作成しましたので、文章だけではよくわからない人はぜひご覧ください。(※注意:ゆっくりボイスを使用しています。)
Javaをインストールしよう
直接ダウンロードする場合のリンク(Java SE Development Kit 8 - Downloads)または、
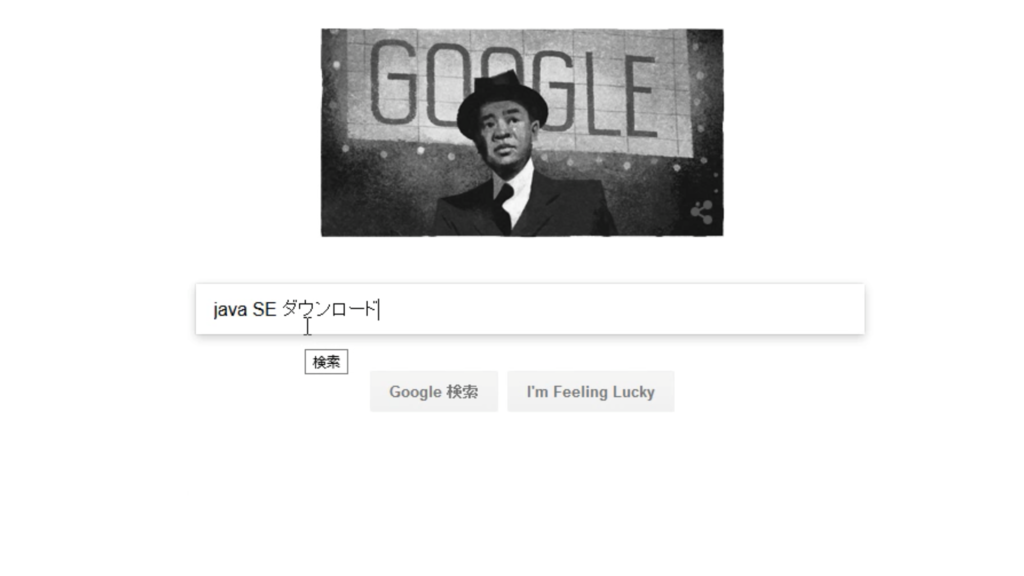
検索エンジンにて「Java SE ダウンロード」と入力

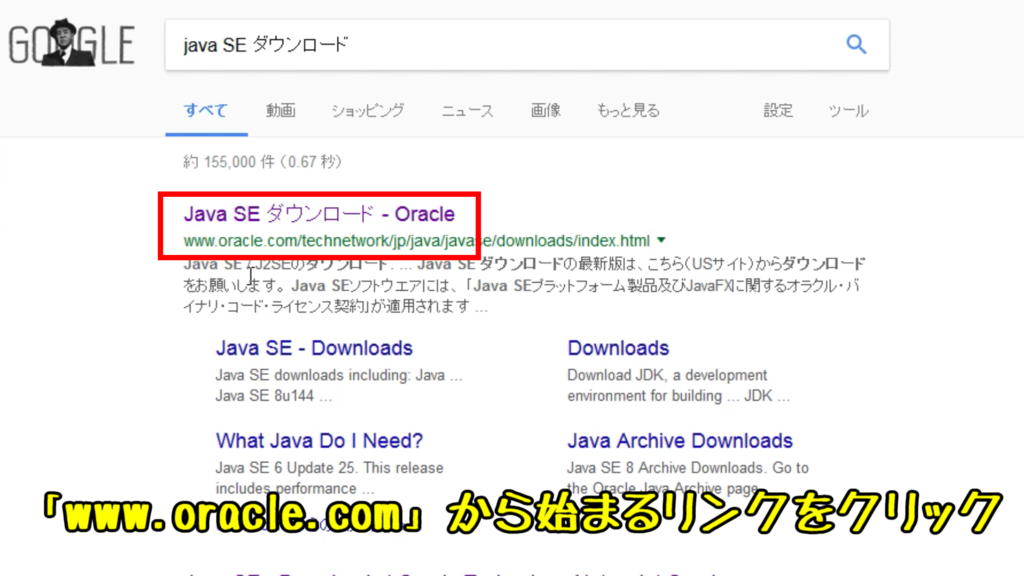
URL欄が「www.oracle.com」から始まる「Java SE ダウンロード - Oracle」 をクリック(沢山の方がJavaのダウンロード方法について書かれているため、なかなか公式サイトにたどり着けないことがあります。そのため、公式サイトのURL「www.oracle.com/~」のようになっているか、確認しましょう。)

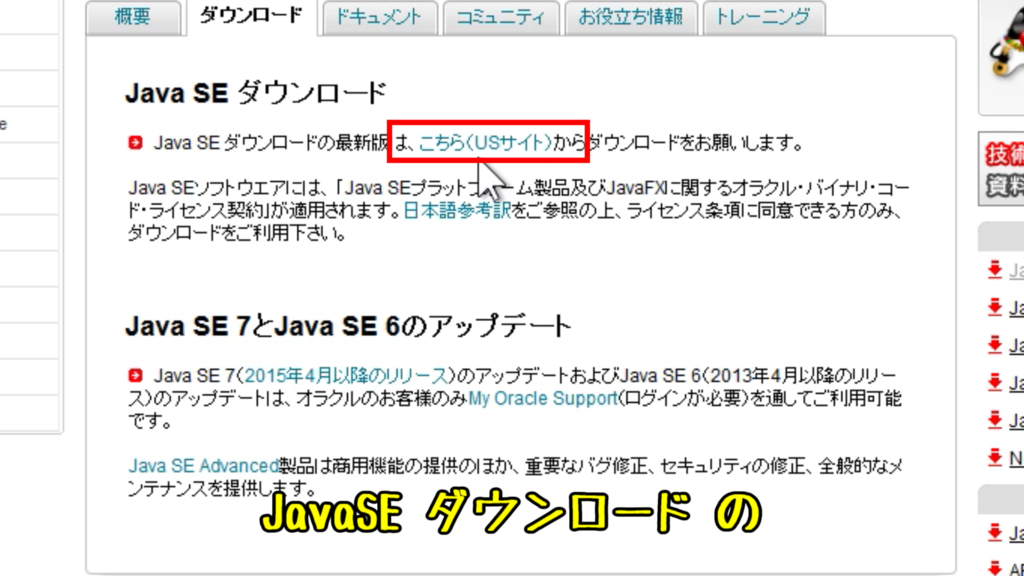
すると、別のページに促されるので「こちら(USサイト)」をクリック

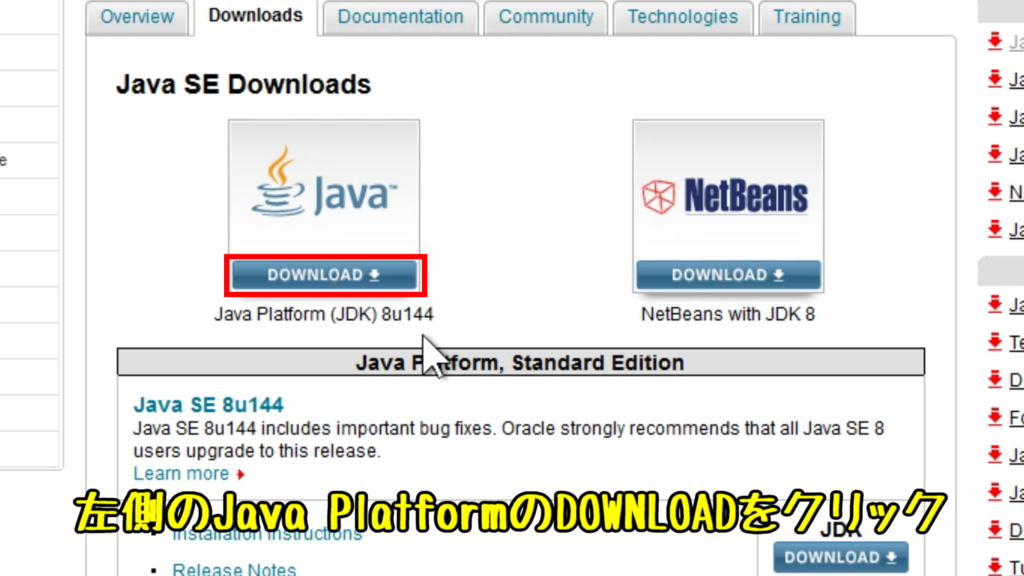
今回インストールするのはJava Platformなので左側を選択

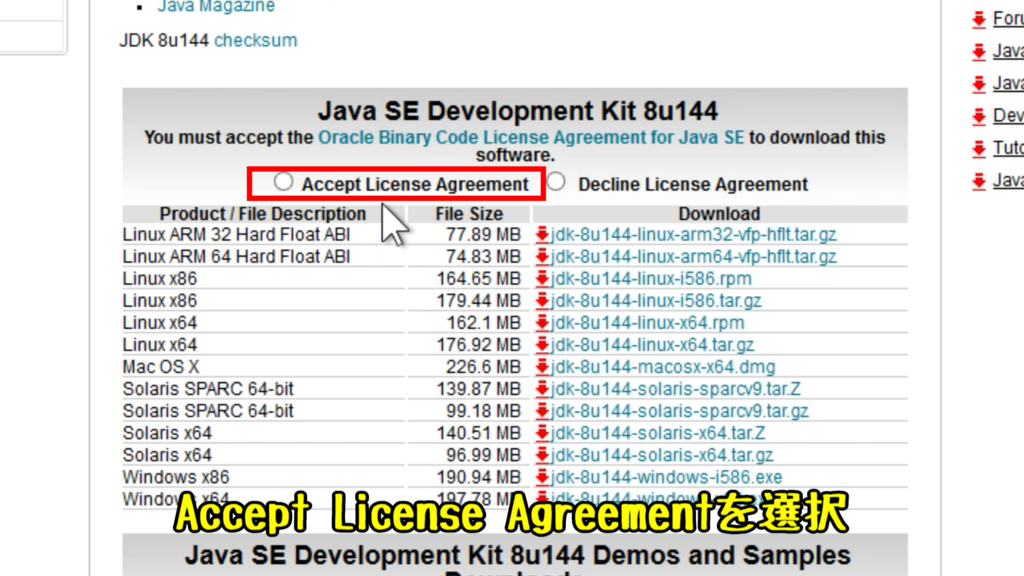
上下に項目がありますが、上の「Java SE Development Kit ~~」をダウンロードします。そのために規約に同意する「Accept License Agreement」をチェックしましょう。

自分に合ったOSのものをインストールしましょう。
- Windows32bit版:Windows x86
- Windows64bit版:Windows x64
- Mac OS版:Mac OS X
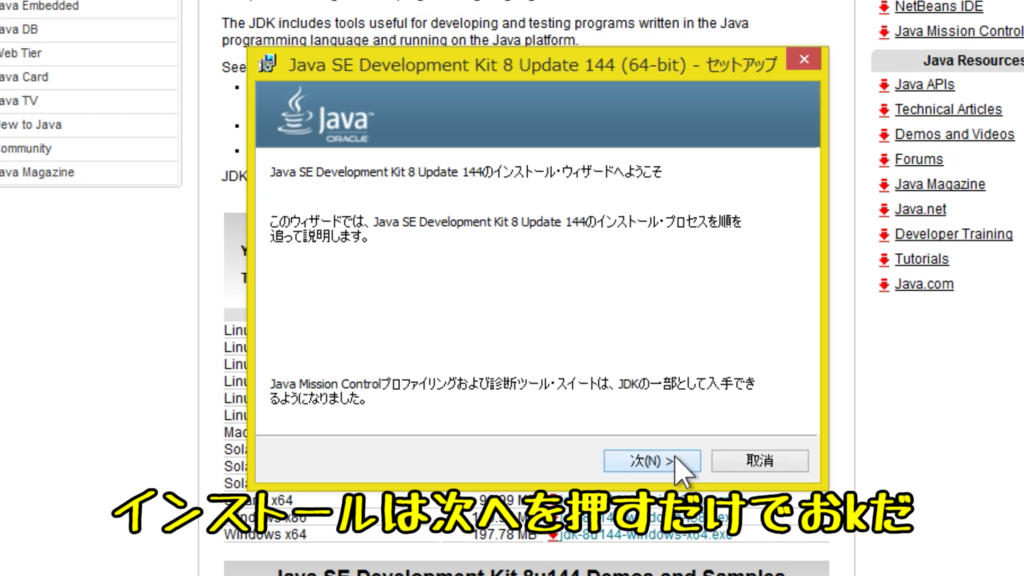
ダウンロードが完了し、実行します。インストールはそのまま「次へ」を選択して構いません。

すべて終了し、インストールが完了します。
システム情報を使った32bitと64bitの見分け方
もし、Windowsを使われている方で、自分の使っているOSが32bit版か64bit版かわからい。という方もいらっしゃるでしょう。その見分け方を説明します。ご自身ですでに理解されてる方はこの項目は飛ばしてください。
Windowsに付属しているアプリケーション「ファイル名を指定して実行」を使います。
- スタートメニューから「ファイル名を指定して実行」を選択
- キーボードにある「ウィンドウズボタン」と「R」を同時押し
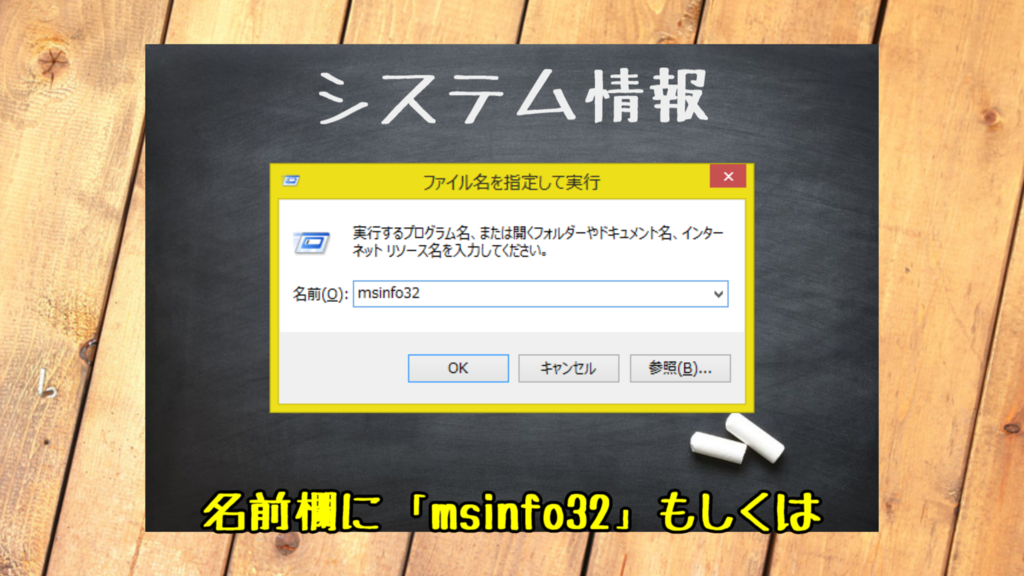
することでそのアプリが起動します。名前欄に「msinfo32」を入力(もしくは「winmsd」)してOKを選択してください。

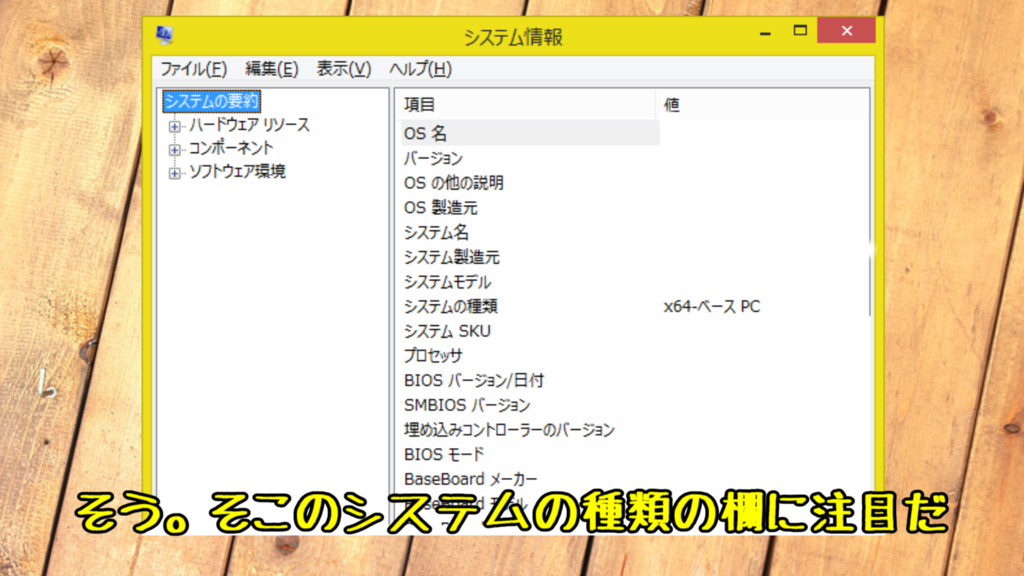
すると、システム情報というアプリケーションが立ち上がります。

システム情報の中にある「システムの種類」の値から、
- x86 32bit版
- x64 64bit版
ということがわかります。
環境変数を設定しよう
インストールをした後、環境変数を登録する必要があります。環境変数には、
- Java Development Kitフォルダの場所
- Java実行ファイルがあるフォルダの場所
- Javac実行ファイルがあるフォルダの場所
を登録する必要があります。2と3は同じフォルダにあるので、
- JAVA_HOME変数にjdkのフォルダの場所を登録します。
- Path変数にJavaおよびJavacがあるフォルダの場所
まず環境変数を登録するためのウィンドウを開きましょう。
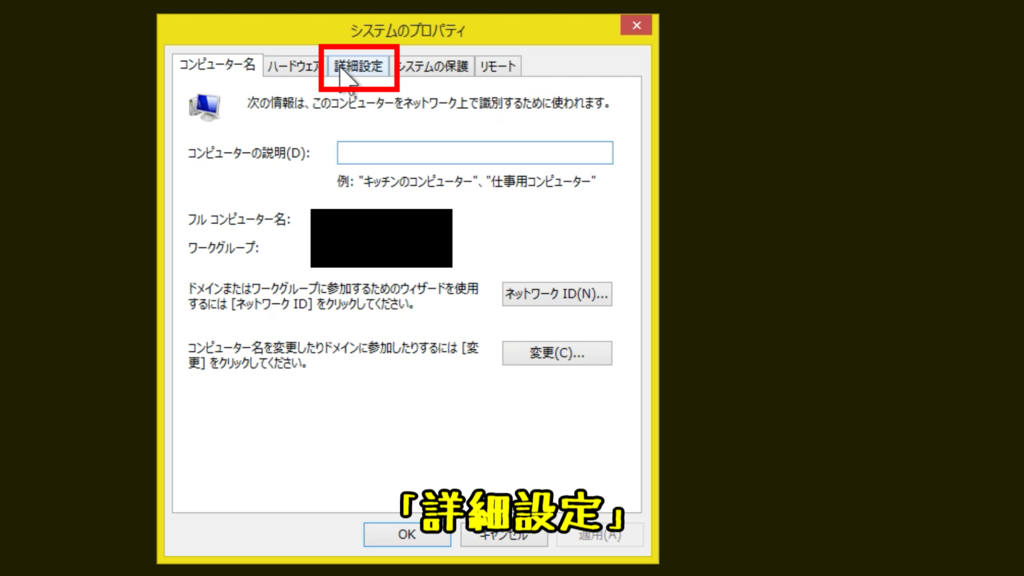
「ファイル名を指定して実行(ウィンドウズボタンキーとRキーの同時押し)」から「sysdm.spl」を名前欄に記入してOKを選択してください。

すると「システムのプロパティ」が開きます。それにある「詳細設定」タブをクリックしましょう。

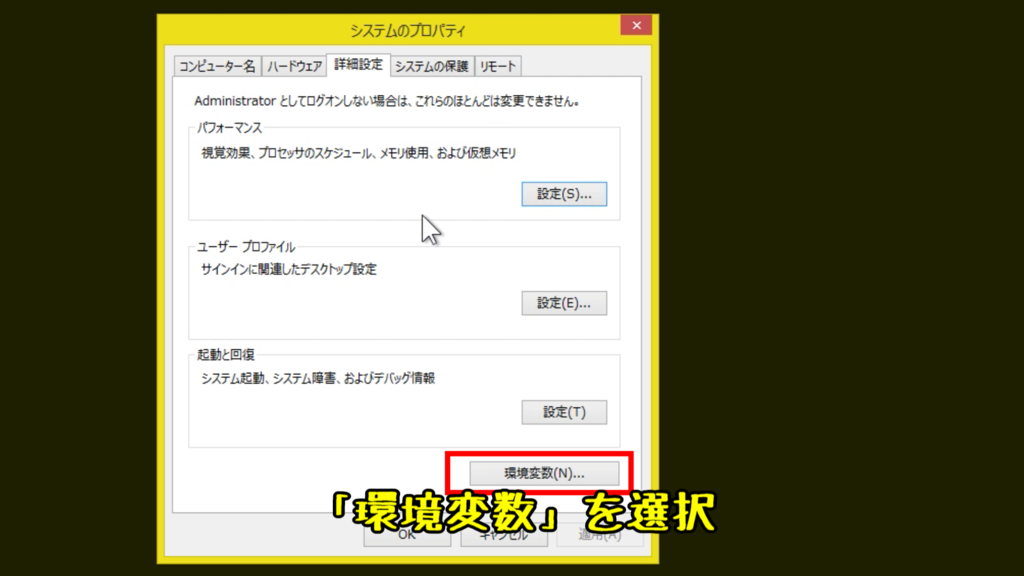
「詳細設定」タブで開いた画面の右下に、「環境変数」というものがあるのでそこをクリックしてください。

そこから環境変数を登録していきます。
JAVA_HOME変数を登録
システム環境変数の新規を選択します。

- 変数名:「JAVA_HOME」
- 変数値:「C:\Program Files\Java\jdk1.8.0_144」※ダウンロードしたバージョンによって変化します

jdkを間違えてjreにしないように注意しましょう。OKを押して、JAVA_HOME変数の新規作成は完了です。
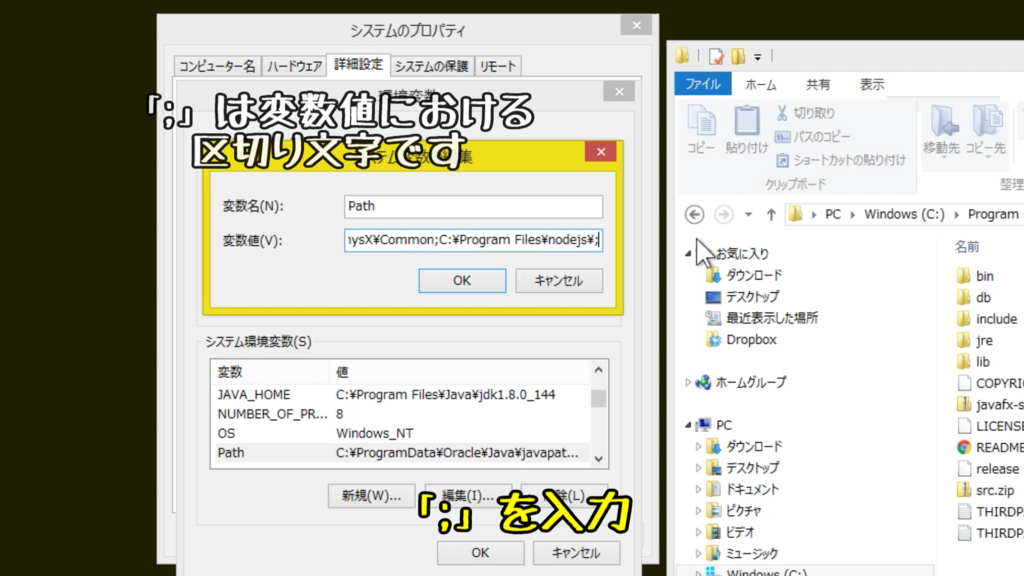
Path変数に追加
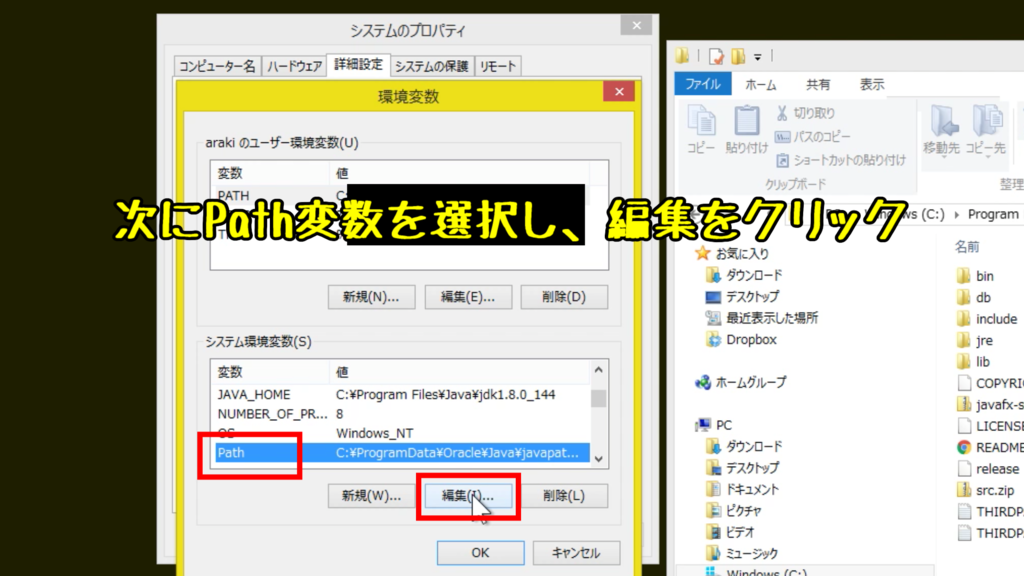
今度はもとからある環境変数「Path」に要素を追加します。システム環境変数にある「Path」変数を選択し、編集ボタンを押します。

元からある変数値をいじらないように注意しながら、変数値の最後にカーソルを合わせます。

変数値の区切り文字である「;」セミコロンを入力します

Windows10の方は、右上にある「新規」をおして、一番最後に変数値を追加してください。
追加する変数値はデフォルトで「C:\Program Files\Java\jdk1.8.0_144\bin」です。

その後、開いてる画面をすべてOKを選択して環境変数の登録が完了します。お疲れ様です。
コマンドプロンプトで実行確認
最後に、コマンドプロンプトで実際にJava、Javacコマンドを実行して動作確認をしましょう。「プログラムを指定して実行」(ウィンドウズボタンキーとRキー同時押し)でcmdと入力します。

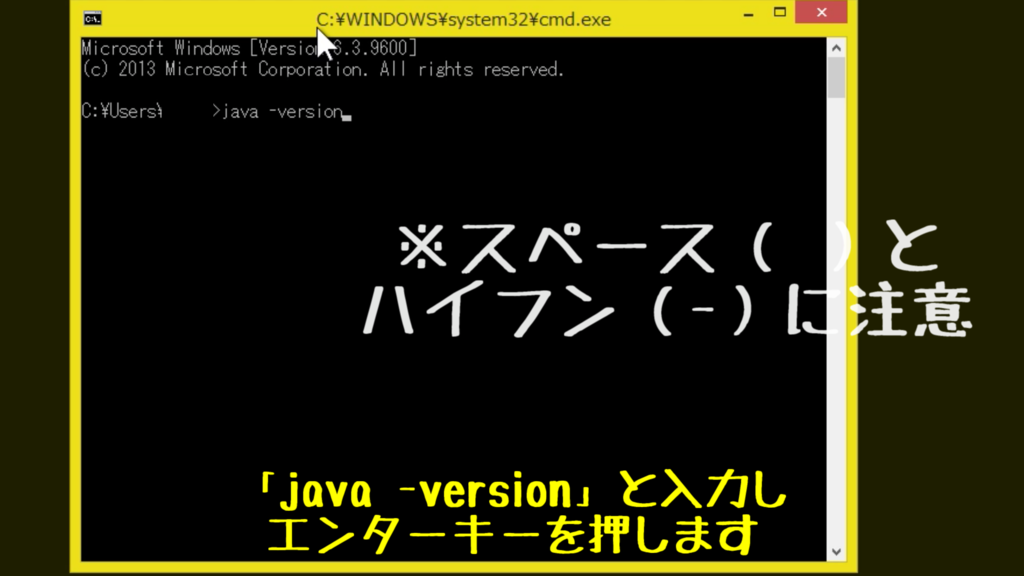
コマンドプロンプトで「java -verion」と入力しエンターキーを押します。

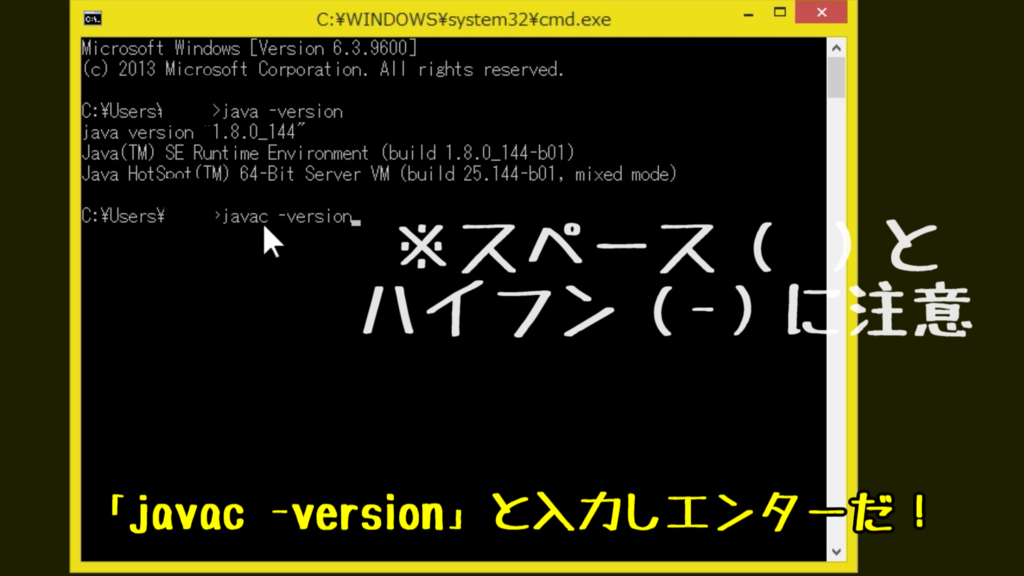
バージョン情報が出力されたら成功です。次に「javac -version」と入力。

こちらも、バージョン番号が出力されたら成功です。
以上で環境変数の登録が完全に完了しました。お疲れ様です。
コマンドプロンプトでエラーが出た場合
コマンドプロンプトでエラーが起きた場合、
- 環境変数の登録が間違っている
- 環境変数は間違っていないが、Javaのインストールに問題があった
などが問題になります。とくに、環境変数の登録が間違っている可能性は
- 変数名(JAVA_HOMEやPath)のスペルが間違っている
- 変数値が一部間違っている
- jdkのところをjreとしてしまっている
などがあります。再確認しましょう!
終わりに
いかがでしたか?Javaのインストールできましたでしょうか?質問等ありましたらコメントしていただいて構いません。
次はAndroid Studioのインストール方法を紹介したいと思います。よろしくお願いします。
p.s. Markdown記法というのを記事製作中に知りました…( ;∀;) 次回からはその記法でチャレンジしてみたいと思います_(:3」∠)_